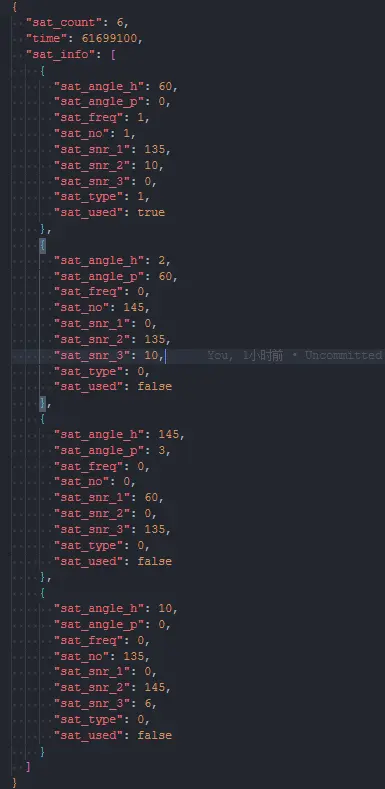
这是后台返回的数据
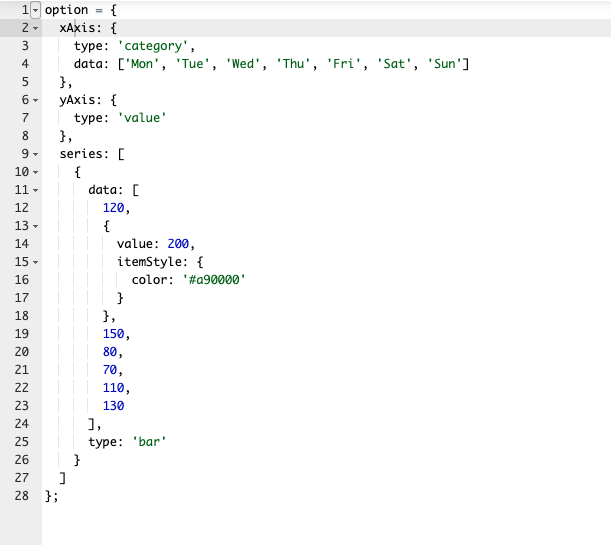
请问大佬们我该如何修改才能实现下面的需求?
<div class="path_content" ref="TrackImage" />
const TrackImage = ref()
async function TrackTableList() {
const { data: res } = await api.Device()
const satCount = res.sat_count || res.sat_info.length; // 获取sat_count个数或者sat_info的长度
function transformData(satInfo) {
let seriesType;
if (satInfo.sat_type === 0) {
seriesType = 'GPS';
} else if (satInfo.sat_type === 1) {
seriesType = 'GLONASS';
} else if (satInfo.sat_type === 2) {
seriesType = 'GALILEO';
} else if (satInfo.sat_type === 3) {
seriesType = 'BDS';
} else if (satInfo.sat_type === 4) {
seriesType = 'QZSS';
} else if (satInfo.sat_type === 5) {
seriesType = 'NAVIC';
}
return {
seriesType: seriesType, // 添加一个新的属性,用于标识数据属于哪个系列
angle: satInfo.sat_angle_h,
radius: satInfo.sat_angle_p,
value: satInfo.sat_no
};
}
const transformedData = res.sat_info.slice(0, satCount).map(transformData);
}
//柱状图
function TrackImages() {
let MyChart = echarts.init(TrackImage.value)
let option = {
title: {
text: '信噪比:'
},
tooltip: { // 自定义 tooltip 内容
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
},
legend: {
textStyle: {
fontSize: 18, // 设置字体大小
}
},
grid: {
left: '3%',
right: '1%',
bottom: '1%',
containLabel: true
},
xAxis: {
type: 'category',
data: [1, 2, 3, 4, 5, 6]
},
yAxis: {
type: 'value'
},
series: [
// GPS
{
name: 'GPS',
type: 'bar',
data: [11, 21, 13, 34, 35, 56],
},
// GLONASS
{
name: 'GLONASS',
type: 'bar',
data: [21, 31, 14, 35, 36, 57],
},
// GALILEO
{
name: 'GALILEO',
type: 'bar',
data: [31, 41, 15, 46, 37, 58],
},
// BDS
{
name: 'BDS',
type: 'bar',
data: [41, 51, 16, 57, 38, 59],
},
// QZSS
{
name: 'QZSS',
type: 'bar',
data: [51, 25, 17, 58, 39, 10],
},
// NAVIC
{
name: 'NAVIC',
type: 'bar',
data: [55, 35, 25, 45, 37, 58],
},
]
};
MyChart.setOption(option);
let autoHeight = 6 * 54 + 100;
MyChart.getDom().style.height = autoHeight + "%";
MyChart.resize();
}