正常父类的构造器里会用到一些单例工具类,而且这种后续还会增加。例如:
export class ClassA {
constructor(
public s1: ServiceA,
public s2: ServiceB,
public s3: ServiceC,
) {
}
}
export class ClassB extends ClassA {
constructor(
public s1: ServiceA,
public s2: ServiceB,
public s3: ServiceC,
) {
super(s1, s2, s3);
}
}子类必须调父类构造器,这种传参代码,每次复制粘贴。主要是后续增加一个参数,每个子类都得改过去。
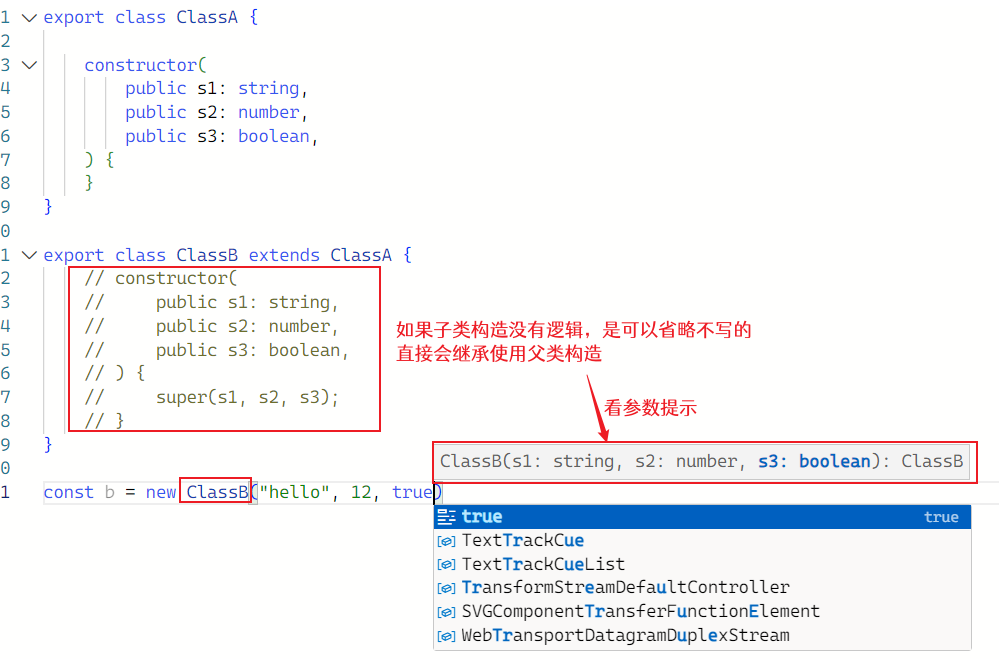
就不能设计成子类默认就有一样的构造器,已经隐式调用了super,别让人手写

可以使用装饰器试试
如果还有其他操作,可以试试