vue-cli项目打包,页面引用的组件在首屏就被加载了?
有一个vue2老项目打包后是将所有js打包到5个chunk中,我想优化打包体积提升首屏加载速度.于是我把路由改成异步加载,并在vue-config.js中设置
config.optimization.splitChunks({
// chunks: 'async', // 只有异步的 chunks 才会被分割
chunks: 'all',
minSize: 1024 * 300, // 最小 chunk 大小
})我发现route页面的js和css确实是异步加载了,但是页面中引用一些组件,却在首屏加载的时候就已经请求了,导致首屏有四百多个请求,js和css文件分别有接近200个,我看了文件内容就是页面引用的子组件(非路由组件)。
请问这是怎么回事,难道我要修改每个页面引用组件的方式?目前是这样的
import X from './component/X.vue';
components: { X }我现在改成这样const X= () => import('X.vue');
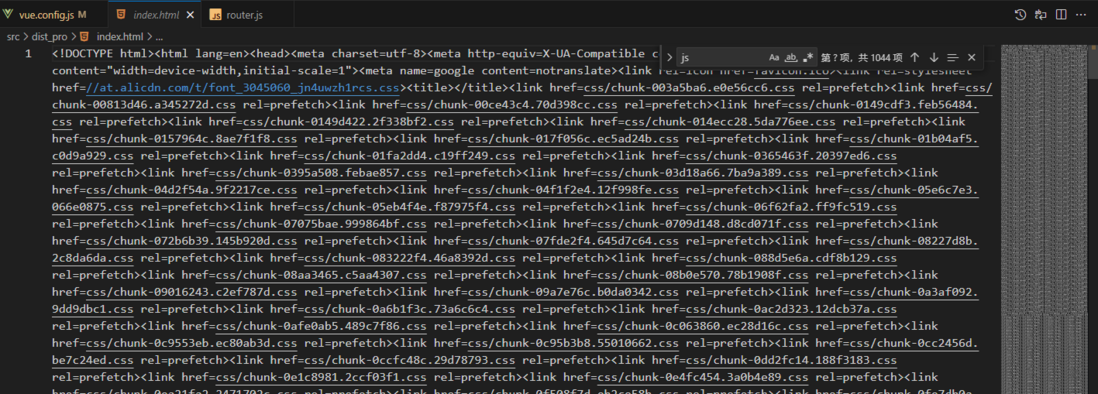
我想不明白,为啥页面是懒加载,页面引用的子组件也是异步引用的,但是子组件的js和css会被直接引用到了index.html里面

看下是不是preload