大佬们,我这个图片的数据是后端请求来bFileList动态插入rowData里面,然后循环出图片的url,我刷新点击弹窗展示图片,有时候图片能够全部加载出来有时候又不能全部加载出来。有什么方法可以解决吗?
图片url可以访问得到,有时候没有加载出来。使用了vue,ui用的elementui。图片显示不出来后,等一会也不会加载出来,需要重新加载。加载不出来显示碎裂图片。举个例子,加载不出来的图片url:http://192.168.1.220/files//200001//821654b4535a415e83976f9a0...,可以访问打开。在页面偶尔能打开偶尔不能打开,所有图片都是这样
甚至最后我把代码上的图片url写死,图片加载还是会发生有时候加载不出来的问题。





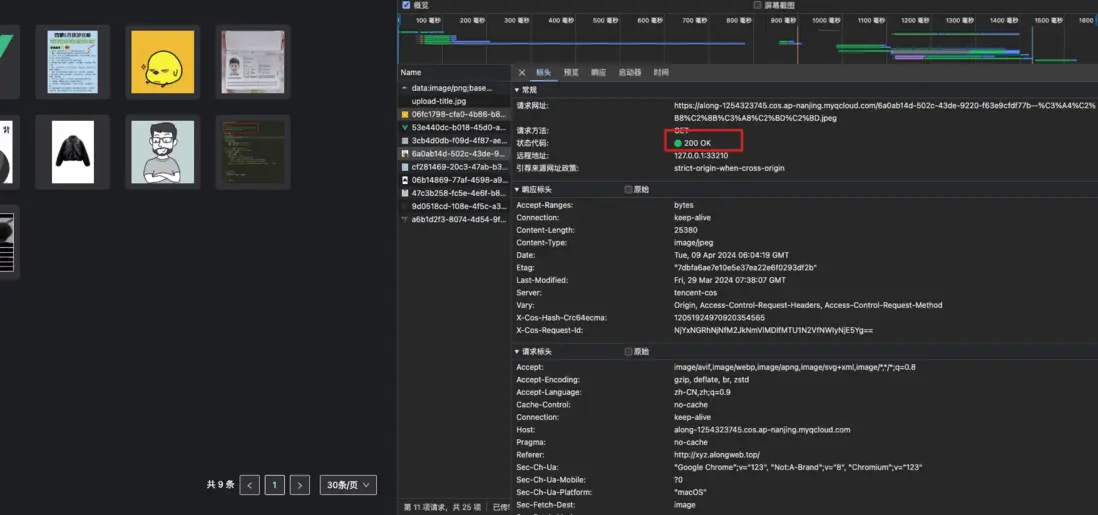
看下图片的请求状态码是不是200,返回结果是什么?