vue3 template组件不编译
代码是这样的,第二个template不会被编译
<template>
<div class="entry" v-show="globalStore.loading">
</div>
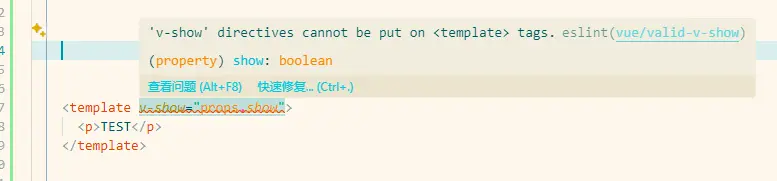
<template v-show="!globalStore.loading">
<Hall />
</template>
</template>
网页呈现是这样的,template没被编译掉?Hall组件倒是编译了
vue3 template组件不编译
代码是这样的,第二个template不会被编译
<template>
<div class="entry" v-show="globalStore.loading">
</div>
<template v-show="!globalStore.loading">
<Hall />
</template>
</template>
网页呈现是这样的,template没被编译掉?Hall组件倒是编译了
13 回答13.1k 阅读
8 回答3k 阅读
3 回答1.5k 阅读✓ 已解决
2 回答5.3k 阅读✓ 已解决
5 回答1.6k 阅读
7 回答2.3k 阅读
5 回答1.6k 阅读
一般来说直接看文档吧 👉 条件渲染 | Vue.js
所以应该是保留下来当成自定义元素了。
但是你这样在

template上面用v-show编辑器的 lint 没有提示你错误嘛?'v-show' directives cannot be put on <template> tags.eslintvue/valid-v-show👉 vue/valid-v-show | eslint-plugin-vue