// login.vue
<input @blur="fixScroll" v-model.trim="form.username" placeholder="请输入用户名">
const fixScroll = () => {
window.scrollTo(0, 0)
}
// app.vue
const el = document.documentElement || document.body
const originHeight = el.clientHeight;
watch(() => route.path, () => {
const resizeHeight = el.clientHeight
if (resizeHeight < originHeight) {
console.log('执行力scrollTo');
window.scrollTo(0, originHeight)
}
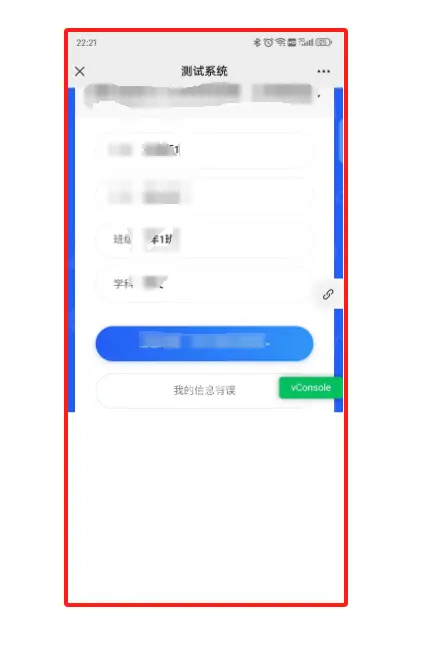
})vue项目在微信端,登录页面输入用户信息后,点击登录进入首页,偶尔页面就变成这个样子了,
我在网上查找方案都是通过scrollTo去解决,然而我自己使用却发现不行,这种情况还有什么解决方法吗?


其实被压缩的是窗口高度,页面的文档流会通过滚动条机制来应对所有高度的,文档流就不存在被压缩的问题。
所以你的“被压缩”,如果不是因为你按屏幕高度比写布局的话,那就只有一种可能——不是页面被“压缩”,而是你页面底下的按钮因为“水涨船高”而跑上来了。
“水涨船高”的按钮,通常是通过
position:fixed或者position:sticky“粘”在视口底部的,这样的设计在全尺寸显示的情况下不会有问题,只是软键盘一顶上来就违背初衷了。那么,如果确实如此的话,解决的方案也就清晰明了了:分全尺寸和软键盘两种情形来布局就行了,全尺寸的时候该显示还得显示,顶上来的时候底下的内容就不显示,例如使用 JS :
当然如果我猜错原因的话就另请高明吧。