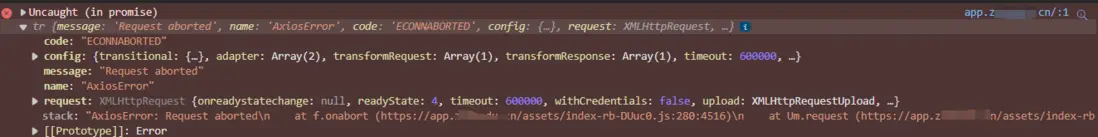
对项目进行测试,连续刷新页面,页面axios会报如上的错误,这个如何解决呢?
当你在使用axios进行HTTP请求时,如果页面在请求完成之前被刷新或重定向,那么浏览器会取消这些挂起的请求,这可能会导致你看到的Request aborted错误。
要解决这个问题,你可以采取以下几种策略:
- 取消请求:使用
axios的取消功能来取消之前的请求,当页面开始刷新或导航到其他页面时。这可以通过创建一个CancelToken源并在每次请求时使用它来实现。
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// An executor function receives a cancel function as a parameter
cancel = c;
})
});
// 当需要取消请求时
cancel();- 处理错误:在请求的
.catch()块中捕获axios抛出的错误,并检查是否是取消请求的错误。如果是,你可以选择忽略它或进行其他适当的处理。
axios.get('/user/12345')
.catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 处理其他错误
}
});- 在页面卸载时取消请求:如果你使用的是像React这样的前端框架,你可以在组件卸载的生命周期方法(如
componentWillUnmount或useEffect的清理函数)中取消请求。 - 使用防抖/节流函数:如果你的请求是由于用户快速刷新页面或进行其他操作而频繁触发的,你可以考虑使用防抖(debounce)或节流(throttle)函数来限制请求的频率。
- 优化你的代码逻辑:确保你的应用逻辑不会导致不必要的请求,尤其是在页面即将刷新或重定向的情况下。
- 使用浏览器缓存:对于可以缓存的数据,使用浏览器的缓存机制来减少请求的数量和频率。
最后,请注意,虽然Request aborted错误通常是由于请求被取消而导致的,但它也可能是由其他原因引起的,如网络问题或服务器错误。因此,在解决此问题时,请确保仔细查看错误消息和上下文,以确定根本原因。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.1k 阅读
为什么在谷歌浏览器中 'a' == ['a'] 返回 true?
'a' == ['a'] 谷歌浏览器返回了true 是为什么16 回答3k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.8k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.7k 阅读✓ 已解决
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答5.1k 阅读✓ 已解决
请问zustand的slice里面的属性,如何配置TypeScript类型约束?
参考:官方文档 zustand slice {代码...} 请问应该如何定义slice呢?(需要结合TypeScript的类型)尝试都报错: {代码...} ===store/index.ts为: {代码...}3 回答1.9k 阅读✓ 已解决


axios.catch一下就不会报错了