html结构是这样的,未使用任何样式!
<body> <div id="container"> <a href="#"><img src="favicon.png" alt="logo"></a> </div> </body>
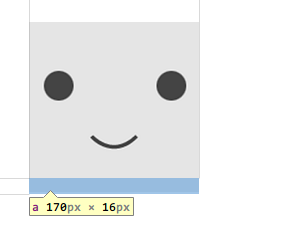
但在chrome的开发者工具中查看,a的高度并不是图像的高度,而是一个很奇怪的高度。
这是什么原因,如何让a标签的高度与img标签的高度一样
=====================
卜卜口の所说的a{display:inline-block;}确实可以,但是这是为什么,并且此时a标签的高度是176px,并不是170px,这又是为什么呢?



这是一个很多前端初学者遇到的问题!
1、首先,
<a>标签是inline的,框模型是:行内框。行内框没有包含图片的表现,<img>的标签就好像放在一条公路上一样。所以要使img能像放进一个盒子一样,就应该使用块级框:比如:关于框模型!推荐你去看看css的官方http://www.w3.org/TR/CSS2/或者网上很多文章都有!http://www.tedlife.com/kuang_mo_xing_zhong_lei_fan_wei_he_shu_xing_yi.html
2、
<img>标签为什么会有底下的空白呢?这你要理解所谓的“基线(baseline)”。这是一个英文排版概念。我这里还是引用下知乎人的链接吧!http://www.zhihu.com/question/21558138 讲得很周到!3、总结这个问题的几种解法:
[a]处理基线
[b]强行去掉
<a>标签的行高[c]没有设置行高的时候可以去掉字体大小;
4、建议:多多在css的框模型上下工夫,对你很有益!