我有一段简单的代码可以实现一个圆角BOX的效果。但不明白为什么要给BOX的BOTTOM加一个像素的PADDING.
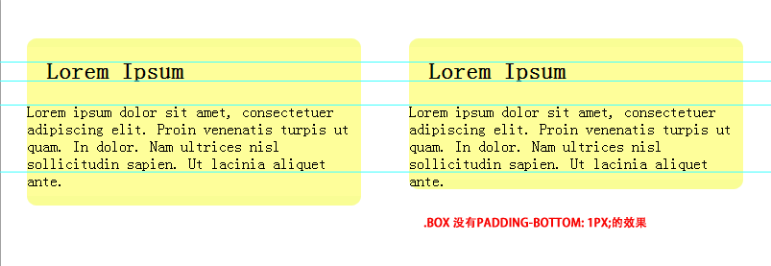
也想不通,为什么加了1个像素的PADDING后,为什么会产生那么大的间距(明显超过1个像素)。具体请看下图。
HTML代码
<div class="box"> <h2>Lorem Ipsum</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin venenatis turpis ut quam. In dolor. Nam ultrices nisl sollicitudin sapien. Ut lacinia aliquet ante.</p> </div>
CSS代码
.box {
width: 348px;
background: #FF9 url(images/bottom.png) no-repeat left bottom;
padding-bottom: 1px;}
.box h2 {
background: url(images/top.png) no-repeat left top;
margin-top: 0;
padding: 20px 20px 0 20px;}效果对比图
具体的代码也可以看这里http://blurfun.com/temp/round-box.htm...
PS,谢谢各位的回答:)

答案带有部分猜测成分~
这多出来的是因为这个box的高度发生了变化,多出来的高度是16px,16px正是下面的p一行所占的高度。Chrome的p自带属性
你给p加一个margin:0发现这个问题没有了。目测就是因为这个属性吧~没有看其他浏览器的样式,反正写样式前适当的rest是必须的。