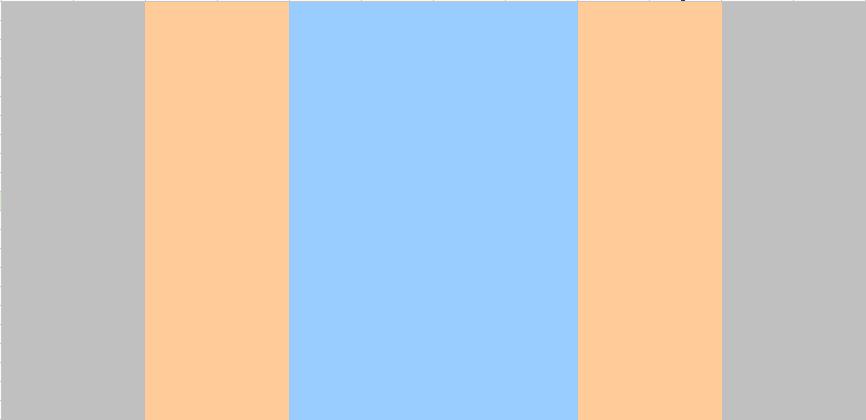
如图所示,前后灰色列宽度一定,为左右边距;中间三列为网页内容区,整体居中显示,其中橙色的两列分别相当于左边栏和右边栏,宽度会随浏览器窗口的变化而变化,蓝色列宽度则不变。
如何用html+css来实现?
楼下有人已经给了很好的回答,非常感谢!用的是css3的新特性。
我想知道如果用css2,应该怎么实现?
如何用html+css实现五列布局,其中第二、四列的宽度随浏览器窗口变化
阅读 12k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
被 2 篇内容引用
推荐问题
CSS如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?
参考使用:antd的Tag我做了2行的Tag: {代码...} 现在的需求是,如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?3 回答978 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答1.3k 阅读✓ 已解决
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答941 阅读✓ 已解决
问一个鼠标滚动事件,这种是怎么实现的?
我看到了deepseek官网的这个按钮,鼠标放上去,还是可以滚动页面,这个是怎么做的?我研究了一下deepseek官网的支持,而通义千问的却不可以。2 回答1.5k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答1.3k 阅读✓ 已解决
form对象根据表单dom元素的name属性获取元素对象是基于什么标准的?兼容性如何?
{代码...} {代码...} 这种基于name直接读取dom元素的写法,兼容性如何?有无标准说明?2 回答913 阅读✓ 已解决
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答1.1k 阅读✓ 已解决


CSS2的实现,兼容IE6+:
http://jsfiddle.net/humphry/kynUL/
把
http://jsfiddle.net/humphry/kynUL/show/拖到地址栏看看吧。操作的时候注意以下几点:
.sidebar-inner-l和.sidebar-inner-r的左右padding加起来等于.main的宽度。.main的right值等于负.sidebar-inner-l的右padding值.main基于页面的中轴定位