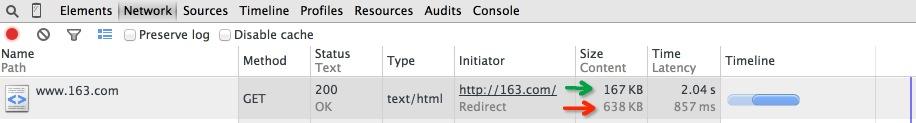
如图所示,有时候 Size 比 Content 要小,有时候又大,看不懂。
我也挺好奇的,然后Google了一下: chrome developer network size content。然后第一条就。。。 有图有真相
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答1.9k 阅读✓ 已解决
浏览器正常返回结果但是 Axios TypeError: Cannot read properties of undefined (reading 'protocol')?
大佬们问一下,我这更新token的时候把其他请求的接口存起来后重新请求浏览器是返回是正常的,但是响应那边会走error函数里面console.log("222会是响应吗", error);这是为什么,会报错。按着错误提示如果请求参数缺少那浏览器上的请求根本不能成功啊TypeError: Cannot read properties of undefined (reading 'protocol')...2 回答2.3k 阅读✓ 已解决
如何手动测试 API 请求?
我手动打开这个页面:[链接]可以在 开发者工具的网络标签里面看到有个api.m.jd.com/client.action 点这个能够看到json数据。现在我希望手动测试 API 请求:在开发者工具的“Console”选项卡中,手动执行以下代码,检查是否能获取 JSON 数据: {代码...} 发现并不能获取。问了AI,没有成功。不知道有没有高手能够帮忙。1 回答1.1k 阅读✓ 已解决
浏览器的打印功能无法保留 body 背景色?
{代码...} 上述代码所示,我将 body 设置为红色背景,但是打印出来的是默认的颜色1 回答772 阅读✓ 已解决
一个很奇怪的浏览器缓存问题——字体文件为什么不走协商缓存?
在完全清除浏览器缓存后,第一次请求如图:第一次请求状态是符合预期的200 OK,同时可以看到响应头中是存在cache-control:no-cache以及Etag和Last-Modified的刷新页面,第二次请求如图:可以看到请求状态是304 Not Modified,这也是符合预期的,因为上一次的响应中有cache-control:no-cache、Etag和Last-Modified,此时...1 回答1.2k 阅读
前端使用File API下载大文件,此方式是否行得通?
在下载文件时如果下载的接口需要认证或添加一些自定义请求头,那么就不能使用a标签的方式下载;在这个代码中使用了fetch,允许用户自定义参数下载,再调用浏览器的File API 获得写入磁盘的权限,然后读取响应流同时写入到硬盘,使文件流不用在内存中缓存(不占用内存);1 回答897 阅读
WebSocket断开重连导致呼叫失败,FreeSWITCH与jssip配置问题?
freeswitch v1.10.12作为服务器,wss.pem是自签证书生成;jssip v3.10.1做网页客户端,jssip配置wss连接,所有功能正常使用。但是:有时候会出现:1、呼叫别人的时候会出现websocket断开,然后重连,导致这个呼叫失败;2、别人呼叫我的号码,我点击接听之后也会导致我的websocket断开,然后重连,看freeswitch日志报488 ...1 回答633 阅读


Content 是这个资源的实际大小,Size 则是传输时的大小。之所以不同是因为多数情况下我们请求资源所在的服务器会对资源进行压缩处理以减少传输负荷(如 Gzip),而客户端则会对其做相应的解压处理。所以前者是 Size,后者即是 Content。
有时候资源的体积其实特别小,Gzip 压缩之后反而会比原始尺寸还要大(加入头信息之类的,我也不懂),所以偶尔你也会看到 Size 比 Content 大的情况出现。(感谢 @依云 曾经的指教)