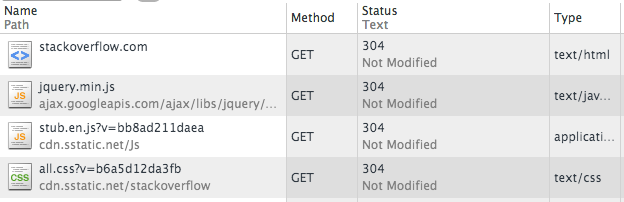
如题,如果我在服务器端为某个人内容设置了缓存,那么在缓存有效的这段时间内,浏览器到底有没有请求服务器呢?我看了下Chrome的Network监控,得到的是304 Not Modified。这个status是浏览器自己得出来的还是跟服务器确认后得出来的?如果完全走的是客户端缓存,那么我如果在服务器端强制更新缓存,浏览器是不是也无法更新?
浏览器会如何对待标记了Cache-Control和Max-Age的内容的
如果服务器设置了Cache-Control或者Expires过期时间,那么浏览器在这个过期时间内会使用缓存,不会产生请求,当超过这个过期时间,浏览器就会向服务器发送请求。
而请求发送到服务器之后,服务器会根据请求头的If-Modified-Since内容来判断这个内容是否在对应时间点之后有更新,如果没有更新那么就返回304以及Last-Modified请求头部,浏览器收到这个头部会更新If-Modified-Since的值,下次发生请求的时候会带上这个新的值;如果发生了更新,那么就会返回200以及更新之后的资源。
max-age 如果是 0,和 no-cache 效果一样,浏览器可以缓存文件,但需要每次和服务器确认,浏览器会发送一个请求,携带在请求资源时服务器发送的用来判断内容是否发生变化的头信息(比如,如果服务器发送了 ETag 响应头,浏览器再次请求就会带上 If-None-Match 这个请求头,这两个头只是举例,要想知道更多细节,可以自己搜索),如果服务器根据对应的头信息判断后响应 304 状态,代表请求的资源内容没有发生变化,浏览器就会继续使用原来缓存的内容。
如果设置的 max-age 是一个正整数,在这个正整数代表的秒数这段时间内,浏览器会直接使用缓存的文件,不需要也不会发送请求去询问服务器缓存内容是否发生了变化需要重新下载。
但是,浏览器也不一定会完全遵守你设置的 max-age,如果浏览器认为你设置的 max-age 时间太长了,或者你在开发者工具里面禁用了缓存,它会重新发送请求到服务器,并且可能不携带任何用来识别内容是否发生变化的头信息。
综上所述,浏览器的行为不一定完全可控,另一方面,和服务器正确响应请求也有关系。
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
安卓+h5如何传输文件引用?
项目中使用 WebView 加载了一个页面,现在需要在安卓中把一个File对象传输到H5中使用,就像使用<input type="file"/>那样,可以通过input.files[0]获取到H5的File对象(它不会将文件读取到内存中),目前传输文件只能通过input方式,但是必须要用户点击才能触发。2 回答929 阅读✓ 已解决
Chrome插件开发chrome.notifications.create不起作用?
chrome插件开发过程中,有一个需要提醒的功能。用了chrome.notifications.create这个api。发现不起作用(通知并没有弹出来)。代码如下:2 回答916 阅读✓ 已解决
如何实现一个批量打印表单的脚本?
如何实现一个批量打印表单的脚本?1 回答817 阅读✓ 已解决
怎么阻止Chrome浏览器弹出填充密码的弹框?
怎么阻止Chrome浏览器弹出填充密码的弹框?目前有个需求需要在密码输入框下面附上格式要求、密码强度之类的东西,如图。但是会被浏览器的填充密码弹框挡住。2 回答869 阅读
浏览器插件开发中如何传输 blob 数据?
目前打算在一个网页中拉取资源进行处理,资源是视频资源,如果是使用 content script 直接进行拉取会有跨域问题,所以使用了 background 进行拉取,但是在把数据传回 content script 时遇到了问题,因为background 和 content-script 不支持直接传输 blob 数据,如果转化为 data url,会因为传输数据量过大而报错。目前做法是先...1 回答769 阅读
前端开发浏览器使用mac和win界面显示不一致咋搞?
我在mac上面使用element-ui的时候el-input和el-select这两个标签 跟我在win上面看到的不一致,宽度有问题,mac会短个十几px,这个该如何解决1 回答644 阅读
如何在鸿蒙应用中优化图片加载和缓存机制?
在配置鸿蒙应用时,我需要加载和显示大量的网络图片。我发现当图片尺寸较大时,应用容易出现内存溢出的问题。同时,频繁加载相同的图片也会导致网络流量浪费和加载速度变慢。如何才能优化图片加载和缓存机制,以提高应用的性能和用户体验?659 阅读
- 设置了Cache-Control:max-age=0, 重启浏览器输入url访问还是会从缓存中读资源?
2 回答6.3k 阅读
- HTTP响应中Cache-Control: max-age设置的缓存,什么时候会在浏览器关掉后失效?
1 回答17.6k 阅读
- html meta中的cache-control no-cache会导致js也不缓存吗?
2 回答5.2k 阅读✓ 已解决
- <meta http-equiv="Cache-Control" content="max-age=60000" />不生效?
4k 阅读
- node static server 设置cache-control,chrome浏览器无法命中强缓存
1 回答3.4k 阅读


服务器端设置缓存过期时间后,客户端会据此设置缓存内容的生存时间。客户端在生存时间内访问缓存内容时会询问服务器此内容是否有变化,如无变化则服务器只返回响应头,用于更新过期时间。
对应强制缓存,就需要通过附加版本标识来改变缓存内容。如图中的 stub.en.js?v=bb8ad211daea 这样的版本参数。