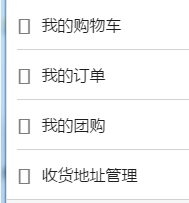
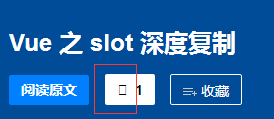
在手机上显示正常,在电脑浏览器如上。
*一开始其实是可以显示的,后来把谷歌浏览器更新到38版本后就不显示,过两天再测试,火狐也不显示了,所以估计不是谷歌浏览器的问题,但实在无法找到原因,页面有载到字体文件,包含eot,tff,woff,evg,所以也不是支持问题,也试过十六进制转十进制,同样无效,跪求解答。
@font-face {
font-family: 'icon-font';
src:url('/assets/fonts/jiaicon.eot');
src:url('/assets/fonts/jiaicon.eot') format('embedded-opentype'),
url('/assets/fonts/jiaicon.woff') format('woff'),
url('/assets/fonts/jiaicon.ttf') format('truetype'),
url('/assets/fonts/jiaicon.svg') format('svg');
font-weight: normal;
font-style: normal;
}
[class$="-icon"], [class*="-icon "] {
font-family: 'icon-font';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}



Header set Access-Control-Allow-Origin “*”,参考http://stackoverflow.com/questions/15300853/icon-font-not-working-in-firefox,