想要实现上图的效果,下面是我的代码:
html
<html>
<head>
<link rel="stylesheet" type="text/css" href="IndexCSS.css">
</head>
<body>
<div class="header">
<div class="float_left">
<a href="#">
<img src="./image/logo.png" id="logo">
</a>
</div>
<div id="icon">
<img src="./image/UpLoadIcon.png">
<img src="./image/TimeIcon.png">
<img src="./image/BellIcon.png">
</div>
<div class="float_right">
<div id="user">
</div>
<div id="search">
<img src="./image/DefaultContext.png" style="margin-left:30px">
<img src="./image/SearchIcon.png">
</div>
</div>
</div>
</body>
</html>
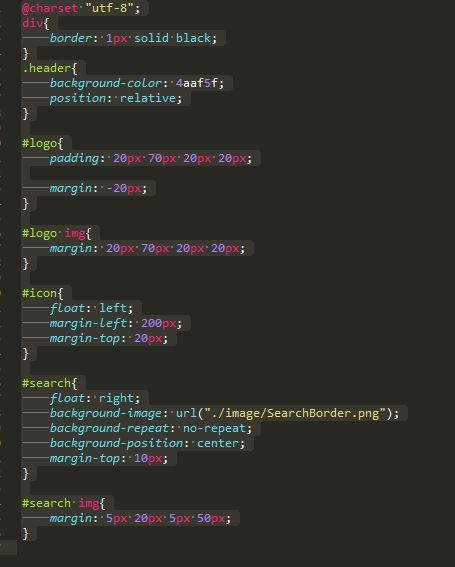
css
这是实际效果:
我要如何修改才能实现下面那一行与第一行的logo并列?



div 是块元素,会占一行,你可以指定宽度后,用
display:inline-block使之成为行内块元素