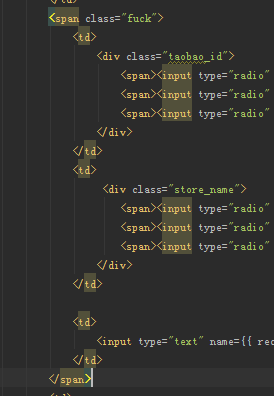
在开发模板的时候,我想把一个表格的多个列组成一个div或span,如图所示
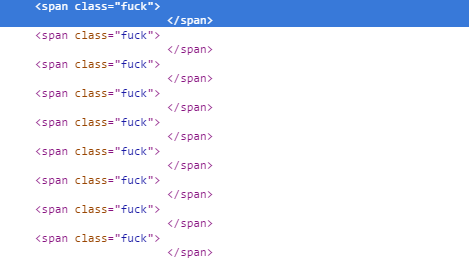
结果实际的效果是,里面都是空的元素。换成div也是一样的。有没有办法能有完成上面的需求?
多个<td>标签没有办法组成一个div或span里么?
阅读 10.9k
HTML要语义化,元素嵌套自然是有规则的。<td>是表格中的单元格,自然不能也不应该放在<tr>之外的元素里。
另外,<span>是inline元素,里面也不应当放<td>、<div>这种块级元素。
所以你其实应该在理解HTML的基础上去设计你的模板,而不是逮着啥用啥。
如果你说明你的需求和目的的话,我相信会有很多人帮你设计模板。
不知道你要什么效果 IE8以上可以用table-cell这些display属性让div做到垂直居中 水平居中等效果
当然正如1楼所说table tr td这些标签要配套使用
恩,你需要知道,inline format context 是不能包括 block format context 的。。。
其次,按照 td 的定義,它也不該出現在表格以外的地方
如果你想要 td 的效果,可以試試 inline-block
有些網站貌似表格的東西,就是這樣做的。
另外,如果實在想用 td,可以考慮 HTML6。。。
HTML5 的元素都是有定義的,不應該亂用。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答889 阅读✓ 已解决
CSS如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?
参考使用:antd的Tag我做了2行的Tag: {代码...} 现在的需求是,如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?3 回答711 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答1.2k 阅读✓ 已解决
问一个鼠标滚动事件,这种是怎么实现的?
我看到了deepseek官网的这个按钮,鼠标放上去,还是可以滚动页面,这个是怎么做的?我研究了一下deepseek官网的支持,而通义千问的却不可以。2 回答1.5k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答1.3k 阅读✓ 已解决
form对象根据表单dom元素的name属性获取元素对象是基于什么标准的?兼容性如何?
{代码...} {代码...} 这种基于name直接读取dom元素的写法,兼容性如何?有无标准说明?2 回答859 阅读✓ 已解决
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答1.1k 阅读✓ 已解决



td只属于表格,只能置于tr下。
http://www.w3.org/TR/html5/tabular-data.html#the-td-element