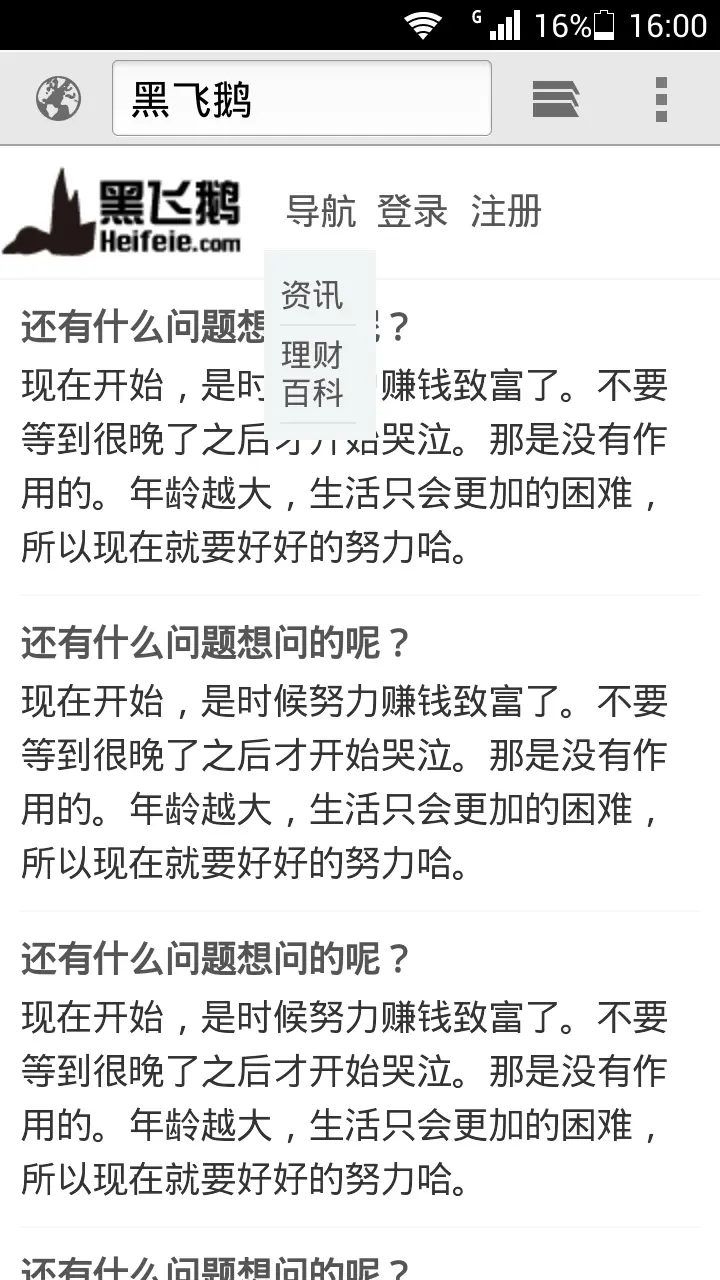
两张图的标题大小不一样,一个是首页,一个是分类列表页,内容都是一样的,在元素上设置的字体大小<h2 style="font-size:18px;"></h2>,结果显示却不一样大,不知道是怎么回事?
同一个手机,使用谷歌的chrome浏览器打开是一样的大小,使用手机自带的浏览器打开大小却不一样,请问这是浏览器的原因,还是怎么回事?
设置同样的字体大小显示却不一样?
阅读 23.4k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.2k 阅读
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.6k 阅读
js阻止冒泡问题?
尝试过在handler2中阻止了事件冒泡,但是似乎因为handler2触发都没触发,所以e.stopPropagation()也无效,我想得到的结果是,在innerDiv中输入时,只触发handler2,在outDiv中输入时,只触发handler1,应该如何优化?3 回答2.3k 阅读
Scss的rgba()方法无法对变量进行二次编译?
如题所示。想通过主题色去控制阴影颜色透明度,scss提供的rgba($color, $alpha)就可以实现但是--app-color: v-bind("appInfo.color"); $appColor: rgba(var(--app-color), 0.45)无法生效,仅可不使用变量$appColor: rgba(#f36, 0.45)才可生效2 回答1.2k 阅读✓ 已解决
问一个鼠标滚动事件,这种是怎么实现的?
我看到了deepseek官网的这个按钮,鼠标放上去,还是可以滚动页面,这个是怎么做的?我研究了一下deepseek官网的支持,而通义千问的却不可以。2 回答1.2k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答991 阅读✓ 已解决
后端获取的html标签页面如何正常显示?
我现在遇到一个问题:后端返回了一个包含HTML模板的字符串,但前端直接显示的时候,它并没有被渲染成正常的网页内容,而是作为纯文本显示出来。我需要找让这个HTML字符串能够在页面上正常显示,就像普通的HTML一样。4 回答1.2k 阅读



Font Boosting问题 原因跟解决方案 https://github.com/amfe/article/issues/1...