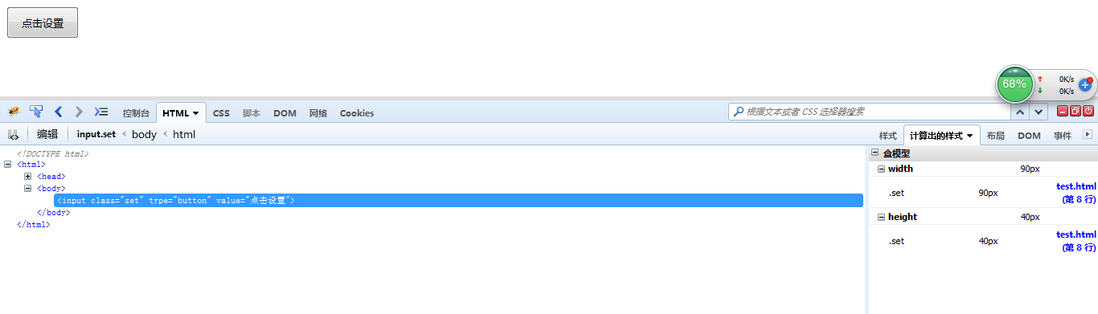
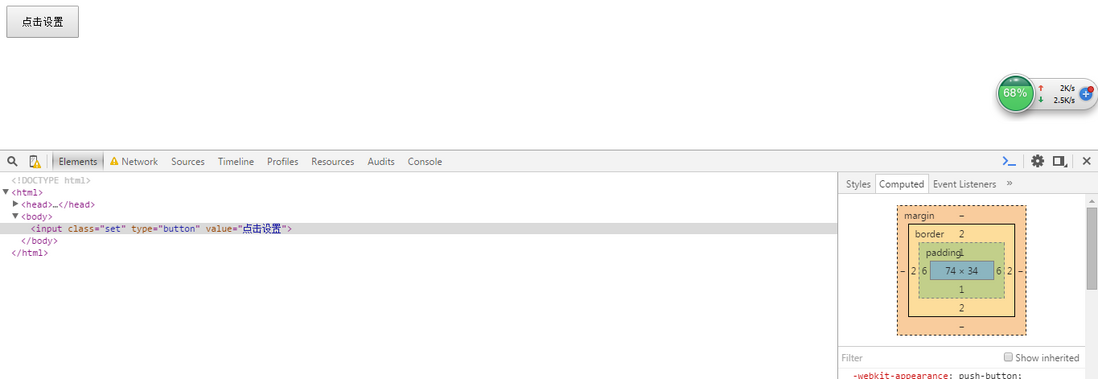
突然在chrome和safari中button的高度居然无法更改,无论改成多少,都是显示默认的高度。在火狐中测试则一切正常.这是什么样的低级错误...
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
.set{
height: 40px;
width: 90px;
}
</style>
</head>
<body>
<input class="set" type="button" value="点击设置"/>
</body>
</html>


方法1
应该把input改为button
方法2
在css中增加一个参数;
怎么会不行呢?我在谷歌浏览器下可以修改input的按钮啊!你只需要在css中声明为button即可,我把运行结果的截图给你;
