代码:
<div class="row">
<div class="col-lg-12">
<div class="page-header">
<h3>最新固件 - 热门机型</h3>
</div>
<table class="table table-hover">
<thead>
<tr>
<th>型号</th>
<th>地区</th>
<th>安卓版本</th>
<th>创建时间</th>
<th>PDA版本</th>
</tr>
</thead>
<tbody>
{% for i in importent_new %}
<a href="{{ i.model_name }}">
<tr>
<td>{{ i.model_name }}</td>
<td>{{ i.firmware_country_carrier }}</td>
<td>{{ i.firmware_android_version }}</td>
<td>{{ i.firmware_build_timestamp }}</td>
<td>{{ i.firmware_pda }}</td>
</tr>
</a>
{% endfor %}
</tbody>
</table>
</div>
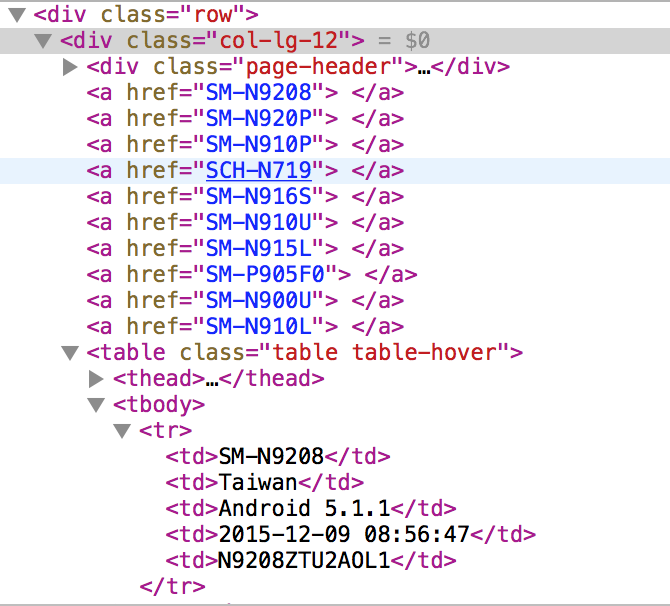
</div>生成出来的结果
A标签出现在了错误的地方。不知道是我使用的方法有误,还是jinja2有bug?