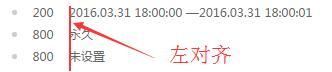
如图2(第2个图)所示,用列表形式来表示每一列的资产有效期,数字为资产数量,红框为有效期。
当资产数量宽度固定,有效期就可以左对齐了。
那么问题來咯:资产数量宽度不确定,如何让有效期左对齐?
附上关键代码:
<ul class="valid-time">
<li><em class="number">200</em>2016.03.31 18:00:00 —2016.03.31 18:00:01</li>
<li><em class="number">80000</em>永久</li>
<li><em class="number">8</em>未设置</li>
</ul>.valid-time .number{margin-right:15px; font-style:normal; display:inline-block;}

可以用flex