1.移动端浏览器向下滚动到一定位置继续滚动时,侧边导航固定在页面顶部,页面再向上滚动滚动到一定位置继续滚动时,侧边导航保持在原来位置。这种效果怎么实现呢,我的代码实现页面向上时导航还是固定在顶部,并没有回到原来位置?
2.代码:
<div class="dw-nav">
<ul>
<li><a href="#city-dw">当前</a></li>
<li><a href="#hot-city">热门</a></li>
<li><a href="#locationbox01">A</a></li>
<li><a href="#locationbox02">B</a></li>
<li><a href="#locationbox03">C</a></li>
<li><a href="#locationbox04">D</a></li>
<li><a href="#locationbox05">E</a></li>
<li><a href="#locationbox06">F</a></li>
<li><a href="#locationbox07">G</a></li>
<li><a href="#locationbox08">H</a></li>
<li><a href="#locationbox09">J</a></li>
<li><a href="#locationbox10">K</a></li>
<li><a href="#locationbox11">L</a></li>
<li><a href="#locationbox12">M</a></li>
<li><a href="#locationbox13">N</a></li>
<li><a href="#locationbox14">P</a></li>
<li><a href="#locationbox15">Q</a></li>
<li><a href="#locationbox16">R</a></li>
<li><a href="#locationbox17">S</a></li>
<li><a href="#locationbox18">T</a></li>
<li><a href="#locationbox19">W</a></li>
<li><a href="#locationbox20">X</a></li>
<li><a href="#locationbox21">Y</a></li>
<li><a href="#locationbox22">Z</a></li>
</ul>
</div>
<script>
$(function(){
//获取要定位元素距离浏览器顶部的距离
var navH = $(".dw-nav").offset().top;
//滚动条事件
$(window).scroll(function(){
//获取滚动条的滑动距离
var scroH = $(this).scrollTop();
//滚动条的滑动距离大于等于定位元素距离浏览器顶部的距离,就固定在顶部
if(scroH>=navH){
$(".dw-nav").css({"top": "0"});
}
else if(scroH<navH){
$(".dw-nav").css({"top": "100"}); }
})
})
</script>3.问题:侧边导航原本就用position:fixed,top: 100,固定在右侧,移动端浏览器向下滚动到一定位置继续滚动时,侧边导航固定在页面顶部,但页面再向上滚动滚动到一定位置继续滚动时,侧边导航并没有回到原来位置?
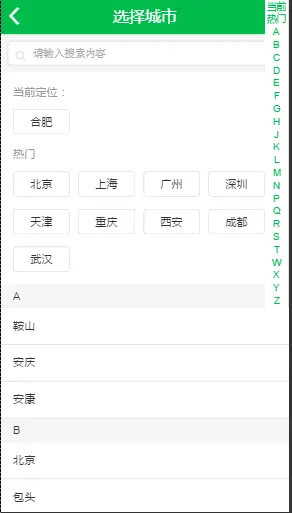
4.截图:
初始位置
向下移动一定位置
最后想上滚动页面,问题截图




问题出在
<script>
</script>
的 else if(scroH<navH){
应该改为 else if(scroH<navH){
谢谢dctxf的回复