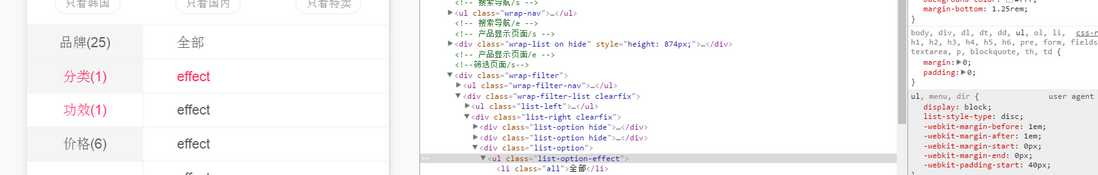
正常是这样的 右边的 hide{display:none;}
当选中某个项目后 切换到功效之后 就显示空白。 使用开发者工具--查看元素 发现当前元素的位置已经存在 但是没有内容。
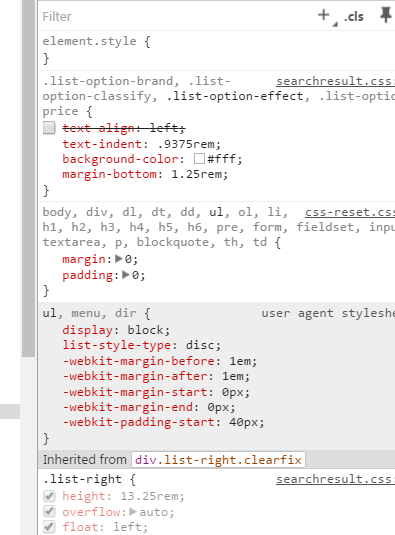
但是当如上图所示 暂时关取消勾选 text-align:left 再勾选时 该区域内容就显示出来了。勾选 text-indent 或者 font-size时 都能产生作用
内容区又重新出现。
重新刷新页面后,又会出现上述内容区域的问题。
在ios中没有发现问题 安卓锤子手机,chrome浏览器手机模拟中会出现。暂时没有测试过其他手机。