代码如下:
<!DOCTYPE HTML>
<html>
<head>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<meta charset="utf-8">
<style type="text/css">
a {
text-decoration: none;
}
.center {
display: table;
margin: 100px auto 0 auto;
}
.post {
overflow: hidden;
border: 1px solid #e3e3e3;
padding: 5px;
}
.post .avatar {
height: 60px;
widows: 60px;
border-radius:50%;
}
.post .content {
padding: 0 10px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="container-fluid center" style="width:100%">
<div class="row-fluid">
<div class="post row-fluid">
<a href="#" class="pull-left">
<img class="avatar" src="http://img.woyaogexing.com/2016/06/20/2f138695affe29d0!200x200.jpg"/>
</a>
<div class="content">
<p>李家老四</p>
啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>
</div>
</div>
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
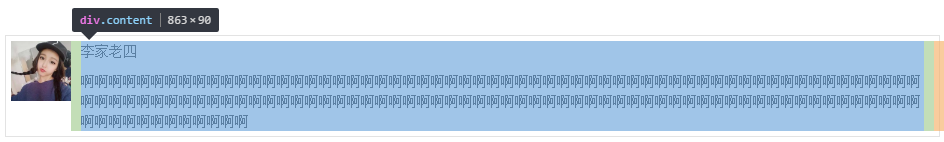
</html>当我在.post .content 去除了overflow:hidden;时,content里面的内容就会跟图片产生围绕的效果,请问这是为啥?



1.


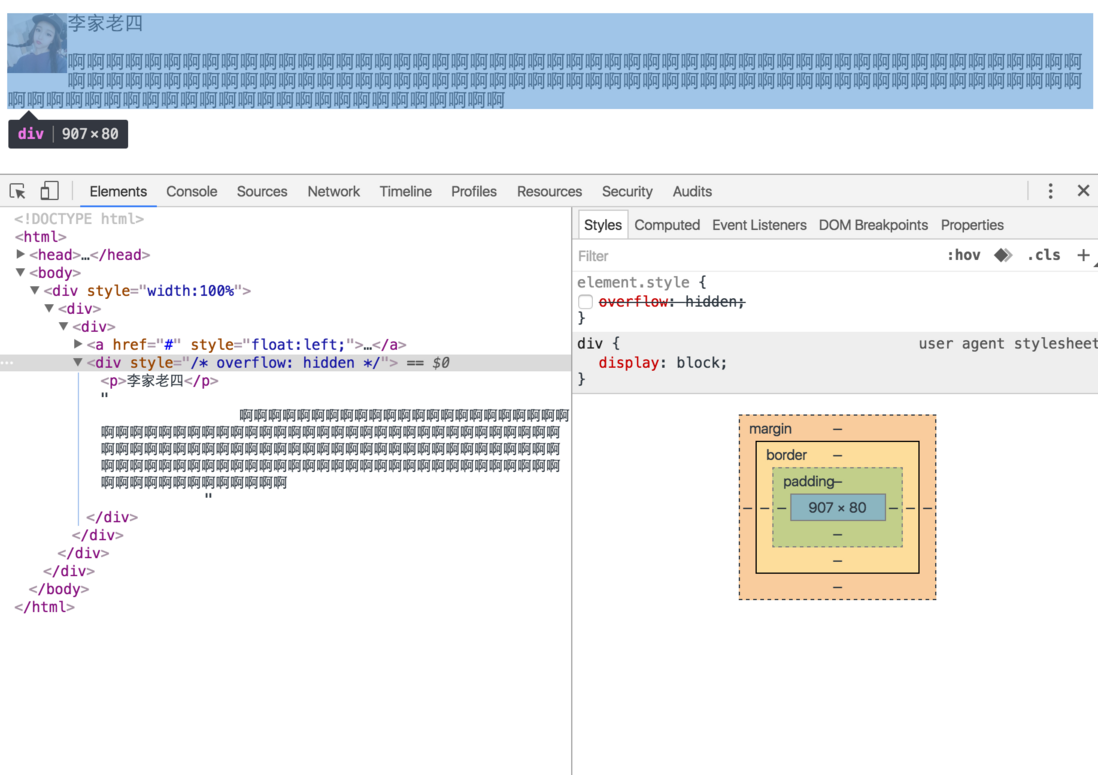
a.pull-left的设置了float:left(通过浏览器控制台查看CSS实际CSS样式),就作为一个块级元素脱离正常文档流被渲染2.如果
div.content不设置overflow:hidden,那么div.content是一个普通的div块级别元素,其左上角将对齐其包含块元素的左上角。并且位于a.pull-left元素的下方,按float元素的特点,其周边元素的文本将围绕其显示如图所示,可以理解为布局
div.content元素时权当a.pull-left元素不存在3.如果
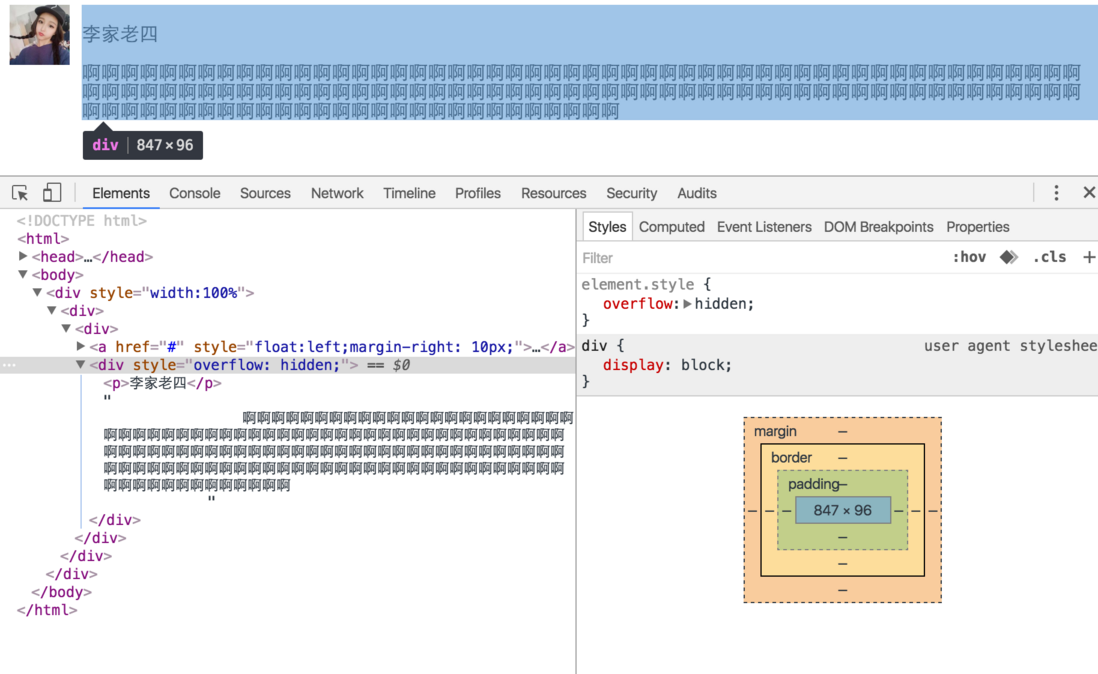
div.content设置overflow:hidden,那么div.content构成一个独立的BFC(块级格式化上下文),而一个BFC区域不会与float元素重叠并且其中的子元素对外部元素在布局上互不影响(这点和非BFC区域不同);那么导致的结果就是div.content元素向右移动直到和a.pull-left元素区域不发生重叠(div.content元素的左外边距和a.pull-left元素右外边距不重叠),此时的效果和div.content设置float:left的效果相同如图所示: