<html>
<head>
<meta charset="utf-8">
<title>测试能够找到内容</title>
</head>
<body>
132****5698
<div>
<div>姓名</div>
<div>学校</div>
</div>
<div>
<p>132****5698</p>
</div>
<div>
<span>010-15*2452</span>
</div>
</body>
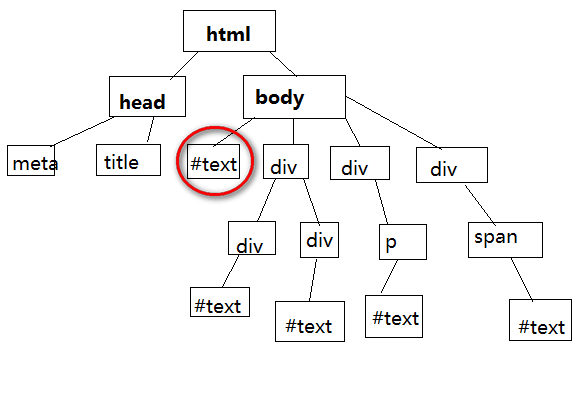
</html>这段代码的DOM树是这样子么?
当我这样子查询的时候应该查询到的只是DOM树中的所有元素节点,但是我想查询到DOM树中的所有文本节点应该什么解决办法呢?
var body = document.getElementsByTagName('body');
var bodyChildren = body[0].getElementsByTagName('*');
getElementsByTagName() 方法返回一个实时的包含具有给出标签名的元素们的HTMLCollection。就意味着getElementsByTagName捕获不了Text节点,你可以用
遍历的结果都是1
用
返回所有文本