<!doctype html>
<html>
<head>
<style>
*{
margin:0;
padding:0;
}
.abc {
padding: 20px;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<input type="text" class="abc" value="some text" />
<input type="button" class="abc" value="btn1" />
<button class="abc" >btn2</button>
</body>
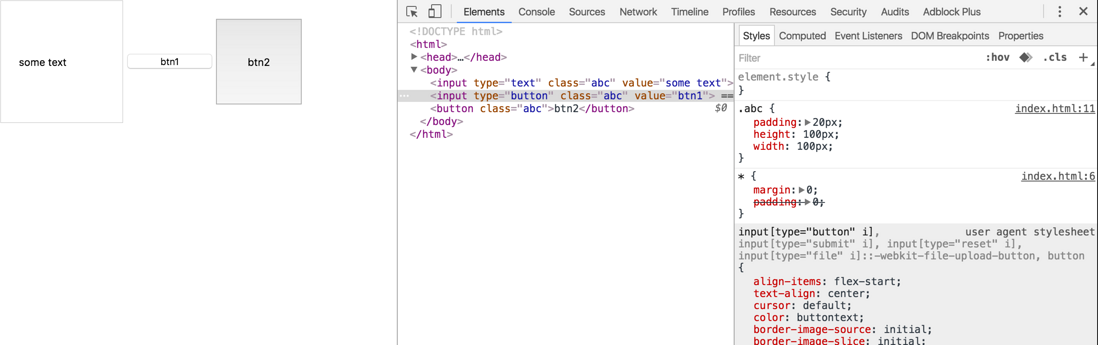
</html>为什么中间的btn1无法修改高度啊,而button元素和input type=text就可以修改?
这个问题在mac下遇到了,windows下没问题。
mac下safari和chrome都这样子。


可以给这个input设置
-webkit-appearance: button;