e
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
body {
padding-top: 20px;
}
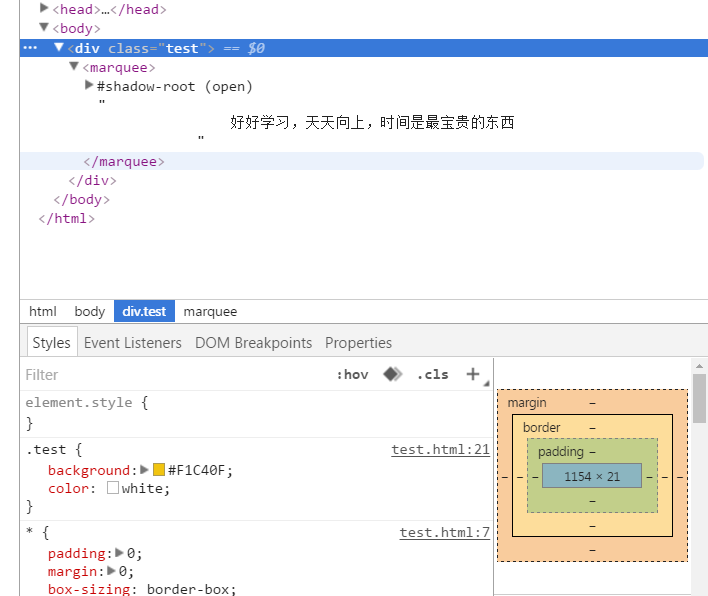
.test {
background: #F1C40F;
color: white;
}
</style>
</head>
<body>
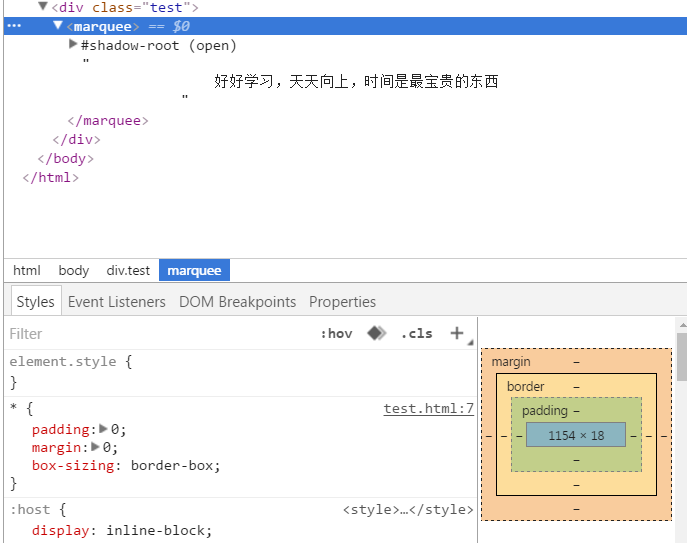
<div class="test">
<marquee>
好好学习,天天向上,时间是最宝贵的东西
</marquee>
</div>
</body>
</html>


inline-block造成间隙问题
http://codepen.io/colahan/pen...
另外这个元素已经弃用了