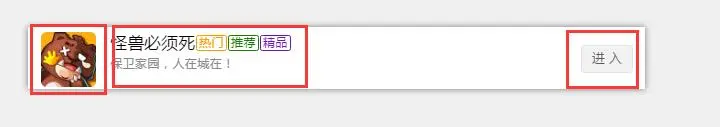
原图:
自己实现的图:
存在问题:那个“进入”按钮无法向原图那样排序,要是使用position相对位置的话,就会在不同的尺寸下乱跑。
自己的实现代码:
<div class="mainList">
<!--<div class="row" style="background-color: white;z-index: 3">-->
<div class="row">
<img src="../public/images/gsbxs.png" class="image">
<span class="title">
<div class="gameTitle">怪兽必须死</div>
<div class="hot">热门</div>
<div class="rec">推荐</div>
<div class="fine">精品</div>
<div class="des">保卫家园,人在城在!</div>
<div class="btnIn">
<input type="button" value="进入">
</div>
</span>
<!--<div class="btnIn" >-->
<!--<input type="button" value="进入">-->
<!--</div>-->
</div>
</div>
css代码:
.row .image {
float: left;
width:50px;
height:50px;
margin-right:10px}
.row .title {
}
.title .gameTitle {
display: inline;
float: left;
font-size: 16px;
margin:0px;}
.title .hot {
float: left;
display: inline;
margin-left: 2px;
font-size: 2px;
color:#fd9b01;
padding:1px;
border:1px solid #fd9b01;
vertical-align: middle;}
.title .rec {
float: left;
display: inline;
margin-left: 2px;
font-size: 2px;
padding:1px;
color:#1a7d03;
border:1px solid #1a7d03;}
.title .fine {
float: left;
display: inline;
margin-left: 2px;
font-size: 2px;
padding:1px;
color:#6d16bf;
border:1px solid #6d16bf;}
.title .des {
margin-top: 0px;
width: 200px;
font-size: 12px;
color: #888888;}
.title .btnIn {
float: left;
width: 150px;}




div不要放在span里面。
div.row设置position属性为relative。
<!--<input type="button" value="进入">--> 这行注释取消,给他设置position:abosulte;可以相对于div.row定位。