我写了个组件,里面有几个td,最后一个td用于放置按钮
tpl:
<table class="table">
<thead ui-component-thead items="vm.theads" sorting-fn="vm.sortingFn({item:item})">
</thead>
<tbody>
<tr ng-repeat="tr in vm.trs">
<td class="table--td" ng-repeat="td in vm.theads" ng-if="td.alias">
<span ng-if="td.alias == 'poster'">
<img class="table--img img-thumbnail" ng-src="{{tr[td.alias]}}" alt="">
</span>
<span ng-if="td.alias != 'poster'">
{{tr[td.alias]}}
</span>
</td>
<td class="table--td">
<ui-component-list-button button="button" ng-repeat="button in tr.buttons" item = "tr"></ui-component-list-button>
<!--<i class="icon wb-download" aria-hidden="true"></i>-->
<!--<i class="icon wb-upload" aria-hidden="true"></i>-->
<!--<i class="icon wb-trash" aria-hidden="true"></i>-->
<!--<i class="icon wb-settings" aria-hidden="true"></i>-->
<!--<i class="icon fa-key" aria-hidden="true"></i>-->
<!--<i class="icon md-assignment-account" aria-hidden="true"></i>-->
</td>
</tr>
</tbody>
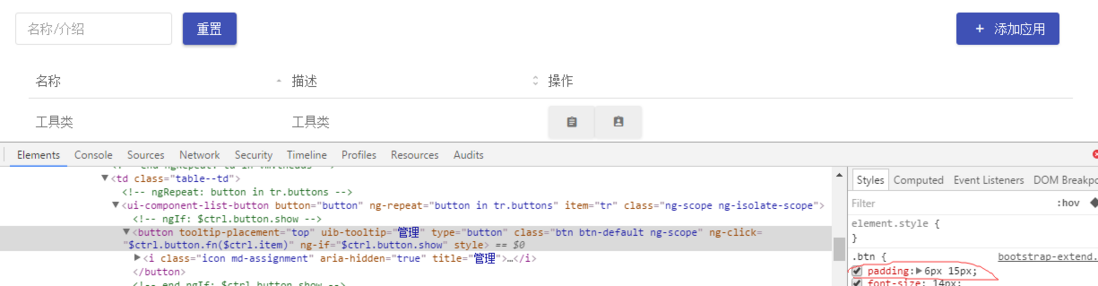
</table>结果现在的表现是放置的按钮越多,按钮的td越宽并且会影响别的td,控制台看了一下padding起到了一定程度的影响,应该怎么调整呀?



给按钮对应的td设置一个默认的width。