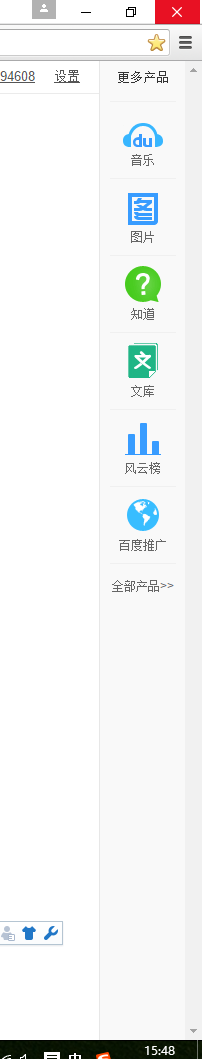
就像百度右上角更多产品一样,高度和屏幕高度相等,怎么解决,求大神
$(window).on("load resize",function(){
var h=window.innerHeight||document.body.clientHeight||document.documentElement.clientHeight;
$("sidebar").css("height",h);
});<div style="position: absolute;width: 0;height: 100%;top: 0;right: 0;z-index: 9">
<div style="position:fixed; width: 60px;height: 100%; top: 0; right:0;background: #ddd;"></div></div>
这样就ok啦
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答832 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答909 阅读✓ 已解决
问一个鼠标滚动事件,这种是怎么实现的?
我看到了deepseek官网的这个按钮,鼠标放上去,还是可以滚动页面,这个是怎么做的?我研究了一下deepseek官网的支持,而通义千问的却不可以。2 回答1.4k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答1.2k 阅读✓ 已解决
form对象根据表单dom元素的name属性获取元素对象是基于什么标准的?兼容性如何?
{代码...} {代码...} 这种基于name直接读取dom元素的写法,兼容性如何?有无标准说明?2 回答807 阅读✓ 已解决
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答1k 阅读✓ 已解决
如何在Ant Design表格中同时设置scroll.x和scroll.y且表头不换行?
当同时设置scroll.x='max-content'和scroll.y的值,并将表头的文字内容设置到比列内容长且列未设置固定宽度时,表头会换行收缩。2 回答2.5k 阅读


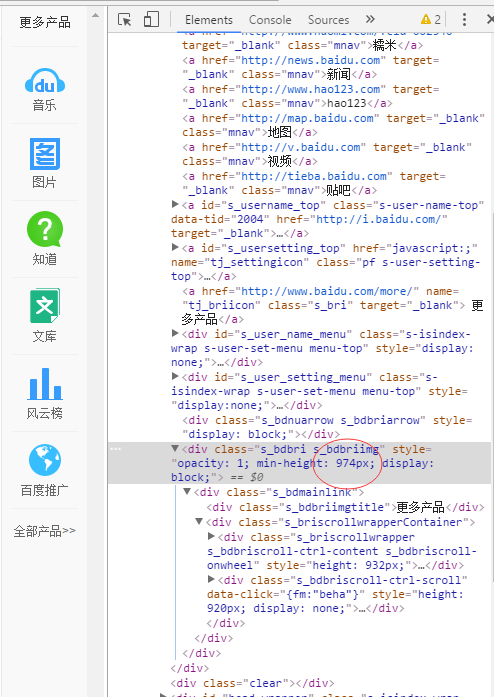
它只是用js动态设置了min-height属性给style,我屏幕最大化的时候min-height:974,缩小浏览器高度,min-height:814,而这个高度就是我浏览器视口的高度,然后让它display:none,鼠标移上去就display:block,如果在pc端回答,我可以截图给你,无奈现在我这边的SegmentFault抽风,页面加载出问题,点了回答加载不出来富文本编辑器,所以只有手机回答了
补充
现在PC端可以了:

鼠标移上去之后(浏览器最大化):
浏览器缩小之后:
其实就是通过js拿到视口高度,设置给了该元素的style,内联属性覆盖了css而已,不过这是它的做法,我觉得没必要这么麻烦,它或许还有其它考虑。