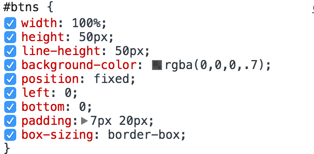
请教各位大大,这是什么原因??
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答792 阅读✓ 已解决
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.8k 阅读



上、下的黑框,就是你设置的padding值7px;