一段文字,字体加粗后,在360安全浏览器极速模式下加粗字体高度增加了3个像素。
显示图片如下:
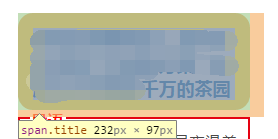
360安全浏览器极速模式:
网页渲染
360盒子
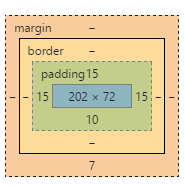
谷歌浏览器:
网页渲染
谷歌盒子
css代码:
.title{
display: block;
width: 232px;
font-size: 18px;
font-family: microsoft yahei;
color: #4B4847;
padding: 15px;
padding-bottom: 10px;
border-radius: 15px;
background: #F5B27F;
margin-bottom: 7px;
font-weight: bold;
box-sizing: border-box;
}取消字体加粗后高度就一直了,请问这是什么问题?




谢邀,这是两个浏览器对行高的解析问题,可以把行高写死避免一下兼容性问题
比如