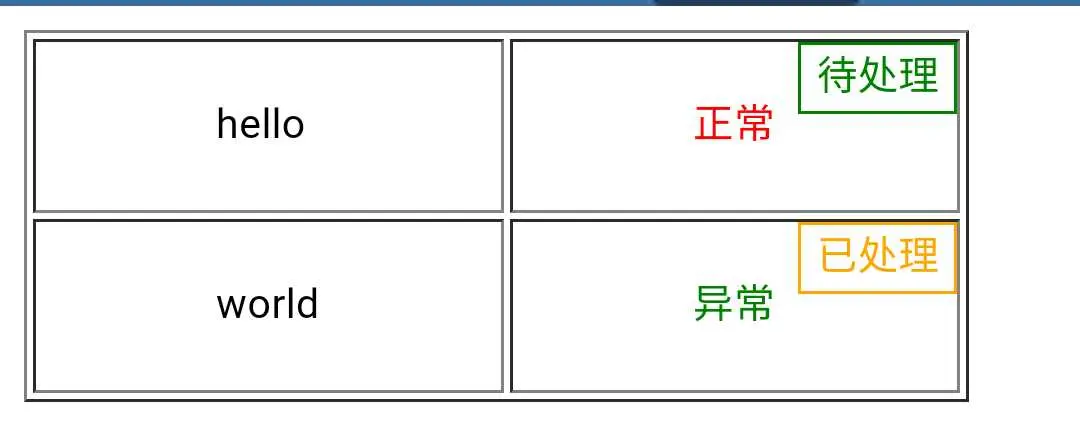
想问下table单元格内这种如图这种效果是怎么实现的,(这种是类似悬浮的效果还是水印的效果)
用:after伪类实现
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table border=1>
<tr>
<td class="undiscuss">
正常
</td>
</tr>
<tr>
<td class="discuss">
异常
</td>
</tr>
</table>
<style type="text/css">
td{padding: 20px 60px; position: relative;}
td.undiscuss:after,td.discuss:after{
position: absolute;right:0;top:0;padding:3px 5px;
}
td.undiscuss:after{
border:1px solid green;color:green;content: "待处理";
}
td.discuss:after{
border:1px solid orange;color:orange;content: "已处理";
}
</style>
</body>
</html>撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.4k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
快开发完的Vue3项目要做SEO该如何处理?
快开发完的Vue3项目要做SEO该如何处理?项目已经快开发完了,领导让做SEO,目前的需求是首页做SEO,其他页面不需要优化去论坛上查了一下,发现好多针对Vue的SEO库都过时弃用了,大家有什么好用的库推荐吗?5 回答1.1k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.2k 阅读✓ 已解决
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答852 阅读✓ 已解决


简单写了一点:
html:
css:
效果: