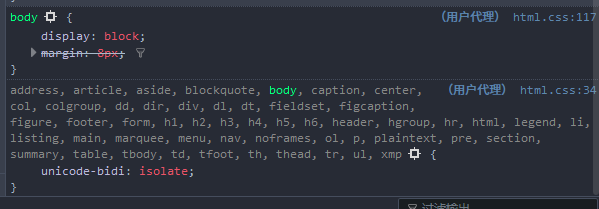
看到一种样式不是行内样式,也不是外部样式,也不显示css代码位置。而且不可编辑。
点击后会跳转到一个空的style标签,并且类型显示是用户代理?这种css样式是怎么出现的?
注意我问题的重点:正常来讲第一张图那里会显示css代码的位置,并且样式可编辑(比如勾选),但是这个没法勾选也不显示代码位置。所以我想问的是这种样式是怎么加进来的,属于什么样式?
这种css样式属于什么样式?
阅读 4.3k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答5.1k 阅读✓ 已解决
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答1.9k 阅读
图片沿着圆环的转动有什么方法吗?
这种怎么让他沿着圆圈转起来呢,有什么css或者什么技术吗?该怎么切图呢,最好有个例子是最好的了,谢谢没有什么思路2 回答1.9k 阅读✓ 已解决
flex相关 flex: 1的子元素如何宽度能100%且不溢出?
{代码...} 正常一般就是在item上加overflow: hidden,但是想不改动item,只改里面的元素,是否不可能实现?1 回答3k 阅读✓ 已解决
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.4k 阅读
如何处理 CSS calc() 函数中的单位不一致问题?
当你在 calc() 中混合使用不同单位(如百分比和像素)时,如何确保计算结果符合预期?4 回答2.2k 阅读
js阻止冒泡问题?
尝试过在handler2中阻止了事件冒泡,但是似乎因为handler2触发都没触发,所以e.stopPropagation()也无效,我想得到的结果是,在innerDiv中输入时,只触发handler2,在outDiv中输入时,只触发handler1,应该如何优化?3 回答2.1k 阅读



Chrome的开发者工具是英文的,像FireFox里就是中文的,比较直观:

这里就是用户代理的默认样式。
如果跟踪用户代理的位置(在FireFox里),往上翻一层就会是:
可以看到下边一堆的CSS。