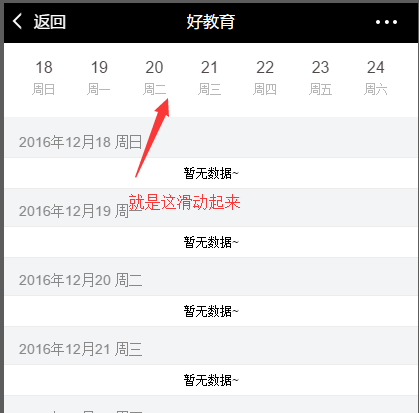
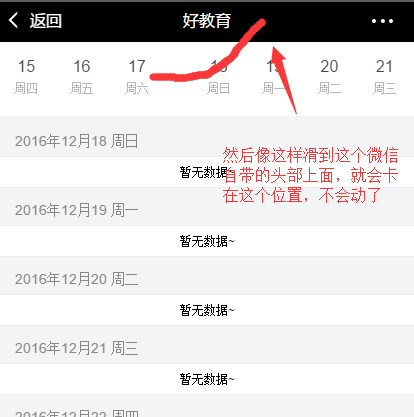
咳咳,还是这个滑动效果,这次呢,还是一个小问题。这个效果就是左右滑动切换一周,然后下方会刷新一周的数据,因为是做在微信里面,平时平滑是没有关系的,但是!!,如果咱滑动的时候往上面移动,对,就是往上移动到那个微信自带的头部上时,就会卡在那!!!。
这个就有点无语了,我完全懵逼,这算啥。然后我在我首页那个用了别人插件的轮播图上试了试,发现也会这样,但是,轮播图无所谓呀,它高度高呀,它大呀,它不会没事就被人滑呀,然后就看不出来,但这个不行==(向邪恶势力低头)=_=。
我估计是因为在移动到上面的时候,touchmove事件并没有结束,从而就没有触发touchend事件,我判断是写在touchend事件里面的,不这样写的话,在移动超过我给定的那个数值之后就会自动滑动过去的==。
虽然是猜了原因,但是我还是不知道为啥会这样,所以发个问题求助下,希望能帮帮忙,给个解决方法或思路。
感谢各位大佬




实际上不只是
移动到那个微信自带的头部上时,只要拖动时,页面发生滚动,都会导致丢帧,然后就诡异地失去了touchend事件。我的解决方案时这样的,不用touchend了,把判断写在touchmove里。
首先在事件监听外定义一个标记变量,记录是否在播放动画
然后在
touchstart中关键就是接下来的
touchmove事件