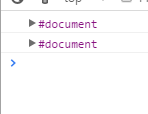
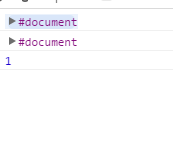
当点击触发function a的时候,发现一开始控制台打印的是空,然后才是document文档
如下图所示:
发现浏览器重新解析了dom,我想问,在点击之前,dom不是已经被解析了吗,为什么当执行函数的时候,dom重新被解析和渲染?
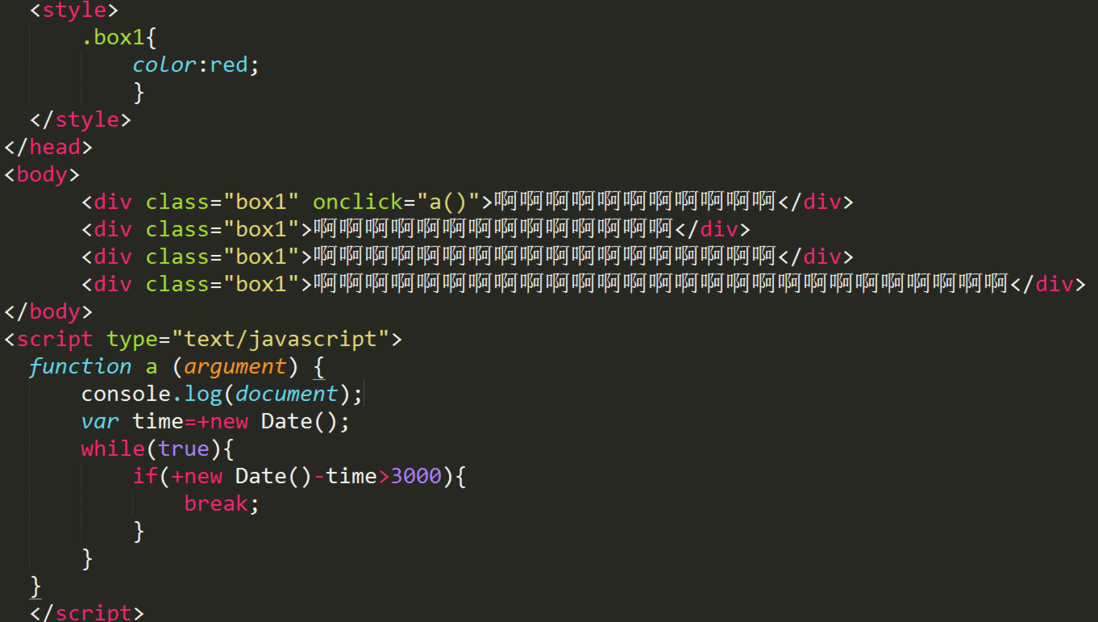
附上代码:
//css
<style>
.box1{
color:red;
}
</style>
//html
<body>
<div class="box1" onclick="a()">啊啊啊啊啊啊啊啊啊啊啊</div>
<div class="box1">啊啊啊啊啊啊啊啊啊啊啊啊啊啊</div>
<div class="box1">啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</div>
<div class="box1">啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</div>
</body>
//js
<script type="text/javascript">
function a(argument){
console.log(document);
var time = +new Date();
while(true){
if(+new Date()-time>3000){
break;
}
}
}
</script>