Html 代码
<style>
div {
overflow: hidden ;
}
img {
height: 100% ;
width: auto ;
}
</style>
<div>
<img src='//foo.com/foo.jpg' />
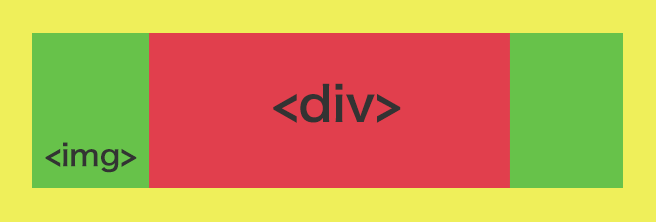
</div>想要的效果示例图
红色区域是 div, 绿色区域是 img
也就是说 img 比较宽
img的宽不固定, 所以不能用定死 margin-left 这种办法解决


有一个办法,但不是用img标签,而是给div加background-image.