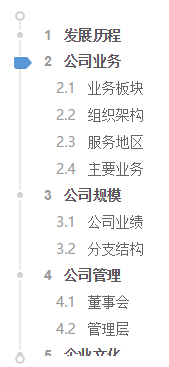
主要是 想实现一个类似 百度百科 右侧导航条 的效果。当页面滚动时,右侧的导航条也跟着变化。谢谢。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.9k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2.1k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.3k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.3k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答1.2k 阅读✓ 已解决
问一个鼠标滚动事件,这种是怎么实现的?
我看到了deepseek官网的这个按钮,鼠标放上去,还是可以滚动页面,这个是怎么做的?我研究了一下deepseek官网的支持,而通义千问的却不可以。2 回答1.5k 阅读✓ 已解决
什么是闭包?闭包有哪些应用场景?
什么是闭包?闭包有哪些应用场景?6 回答1.1k 阅读


监听
window.onscroll事件,滚动时,动态去判断当前滚动的距离,代码大致如下: