bootstrap写了个下拉菜单,但是下拉菜单毕竟都是单选,所以我想,是否可以写个复选框在下拉菜单里。
然后尝试了一下,但是写完以后,点击复选框选项,下拉菜单依然会收起,
我想让用户在选择选项时,下拉菜单不收起,然后选完以后,失去焦点了,再收起。
然后我就不知道怎么写了,用jquery控制了但是依然还是收起。。。
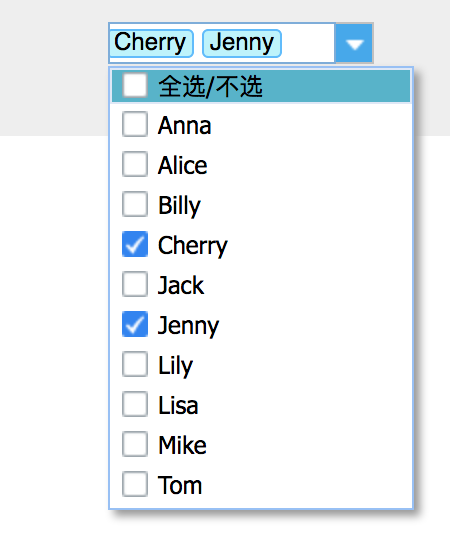
如图:
下面是控制台看到的,点击之后 会出现open的类名 然后就会下拉
但是再次点击 或者是选择了其中的某项 open类就会被删除 然后就会收起
我用jquery控制点击选项不删除open类(也就是addClass了一个open类) 但是还是不行
有没有大佬指条明路啊!!!万分感谢!!!




下拉框也可以实现多选,网上很多例子