我们公司是把项目从SVN下到本地,然后本地修改完后再上传到服务器。
现在问题在于当本地修改了几处样式,或者外链的js,在浏览器预览时,由于缓存原因看不到变动,只能手动清理缓存,但是修改频繁时显得比较麻烦。看了一下fis加时间戳的方法,似乎只是在部署或者更新时,从新配置一次项目。像这种本地修改得比较频繁的,有什么好方法吗?
前端开发 本地静态文件频繁修改,预览时的缓存怎么解决?
阅读 6.2k
每次修改后可以在文件后面添加时间戳来保证请求的是新修改的文件,像下面这样
<link rel="stylesheet" href="css/main.css?i=2017051101">
<script src="js/config.js?i=2017051101"></script>
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答13.1k 阅读
CSS如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?
参考使用:antd的Tag我做了2行的Tag: {代码...} 现在的需求是,如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?3 回答1.6k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2.3k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.4k 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。3 回答2.8k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答1.5k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.5k 阅读✓ 已解决

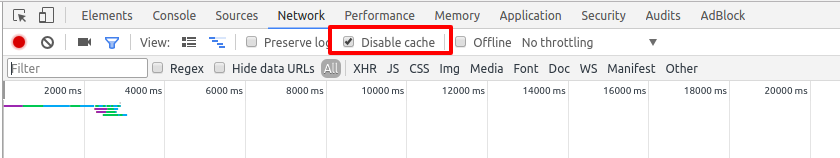
通过chrome禁用缓

chrome dev tools > networks > disalbed cache, 见下图