我是自学前端没多久,基础比较差,希望各位大神能解释得简单点。在此谢过大家~
selectTab();
function selectTab(){
var ajaxrun = function(){
$.get("jason2.json",function(data){
var imgDta=data;
var html="";
for(var i=0; i<imgDta.length; i++){
// console.log("wo de"+imgDta.length)
html+='<div class="typechange">'+
// --------------------1F——左切换部分区域-----------------------
'<div class="m-area">';
for(var k=0; k<imgDta[i].round.length; k++){
html+='<a class="fir-pic" href="/">'+
'<img src="'+imgDta[i].round[k].pic1+'">'+
'</a>'+
'<a class="sec-pic" href="/">'+
'<img src="'+imgDta[i].round[k].pic2+'">'+
'</a>'+
'<a class="thi-pic" href="/">'+
'<img src="'+imgDta[i].round[k].pic3+'">'+
'</a>';
}
html+='</div>'+
// --------------------1F——右切换部分区域-----------------------
'<div class="r-area">'+
'<ul>';
html+='<li>'+
'<a href="/">'+
'<img src="'+imgDta[i].round[0].pic4+'">'+
'</a>'+
'</li>'+
'<li>'+
'<a href="/">'+
'<img src="'+imgDta[i].round[0].pic5+'">'+
'</a>'+
'</li>'+
'<li>'+
'<a href="/">'+
'<img src="'+imgDta[i].round[0].pic6+'">'+
'</a>'+
'</li>'+
'<li>'+
'<a href="/">'+
'<img src="'+imgDta[i].round[0].pic7+'">'+
'</a>'+
'</li>'+
'<li>'+
'<a href="/">'+
'<img src="'+imgDta[i].round[0].pic8+'">'+
'</a>'+
'</li>'+
'<li class="long-pic">'+
'<a href="/">'+
'<img src="'+imgDta[i].round[0].pic9+'">'+
'</a>'+
'</li>'+
'<li class="last-pic">'+
'<a href="/">'+
'<img src="'+imgDta[i].round[0].pic10+'">'+
'</a>'+
'</li>';
html+='</ul>'+
'</div>'+
'</div>';
// $('.typechangeWrap').append(html).css('display','none');
//$('.typechangeWrap').append(html);
}
$('.typechangeWrap').append(html);
},"json")
}
ajaxrun();
}
var typechange=$(".typechange");
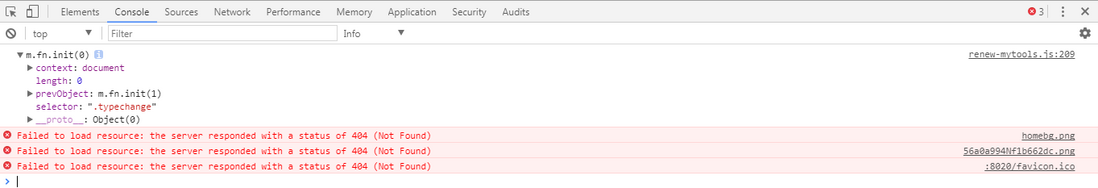
console.log(typechange)

控制台报错里三个都是404,就是找不到文件而已。节点长度为0我觉得是执行时机的问题,因为Ajax是异步回调的,也就是说,你这个下边的
$(".typechange");在执行时,$.get的回调并不一定就是已经执行完的状态,并且我觉得这么大段的innerHTML,执行时间大概够$(".typechange");跑好几圈了。如果想看到打印出对象,把这个$(".typechange");写到Ajax回调里就好~另外提两个点:
var ajaxrun = function(){}然后再跟ajaxrun();这里感觉没什么必要,建议精简掉以减小代码阅读的难度;这么大段的innerHTML,建议你改用
$()逐个包装缓存,再一次性append进去的方式或者干脆,用模版写法吧。加个修改后的(中间的字串拼接没动):
又改了一版不过好像有点晚了……
没有json文件所以并没跑测试……题主留着参考吧~