<body>
<?php require_once '../php/header.php'; ?>
<div class="wrap" id="updata">
<input id="file" type="file" multiple="multiple"/>
<div class="float" v-if="float"> {{ more }} </div>
<div class="list">
<div class="tips" v-if="tips" v-on:click="selected">Please click <span>Add File</span> To Add The File</div>
<div class="progress">
<div class="quan">
<span></span>
<p class="text" id="progress"></p>
</div>
</div>
<ul class="file-list">
<li v-for=" ( l , index ) in list ">
<div class="element num" v-text=" getSerial(index) "></div>
<div class="element name" v-text=" getName(l.name) "></div>
<div class="element size" v-text=" getSize(l.size) "></div>
<div class="element type" v-text=" getType(l.name) "></div>
<div class="element del">Del</div>
<div class="element done">Done</div>
</li>
</ul>
</div>
<footer>
<div class="button">
<button class="add" v-on:click="selected">Add File</button>
<button class="del">Delete</button>
<button class="upload" v-on:click="upload">Done</button>
</div>
</footer>
</div>
</body>document.querySelector('#file').addEventListener('change',function () {
updata.tips = false;
var file = document.querySelector('#file');
updata.list = file.files;
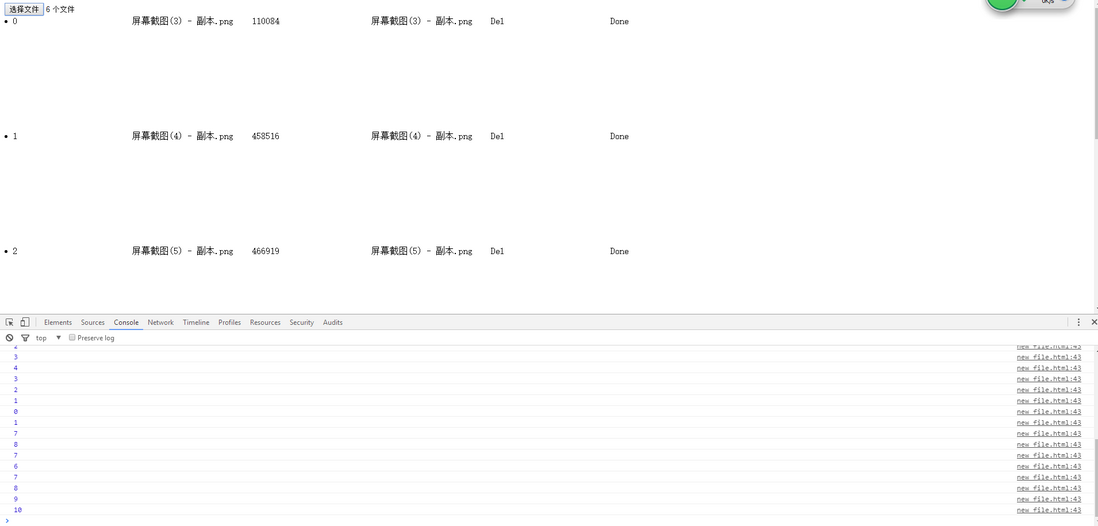
console.log('已选择'+updata.list.length+'个文件');
var element = document.querySelectorAll('.element');
for ( var i=0;i<element.length;i++ ){
element[i].addEventListener('mouseover',function (e) {
updata.more = e.toElement.innerText;
updata.float = true;
})
element[i].addEventListener('mousemove',function (e) {
var x = Math.floor ( document.querySelector('.wrap').offsetLeft );
var y = Math.floor ( document.querySelector('.wrap').offsetTop );
x = e.pageX - x * 0.7 + 'px';
y = e.pageY - y * 0.8 + 'px';
document.querySelector('.float').style.transform = "translate("+ x +","+ y +")";
})
element[i].addEventListener('mouseout',function (e) {
updata.float = false;
updata.more = '';
})
}
if( file.files.length == 0 ){
updata.tips = true;
}
});如上代码,我不能成功地添加addEventListener事件

addEventListener事件指的是哪个,是element还是file?补充:最小demo
以上,可以在chrome下运行。此外,这里和闭包没有任何关系~~
补充2:事件代理简单demo
通过event.target获得触发事件的元素,并通过其className或是其他属性判断其是否需要处理。