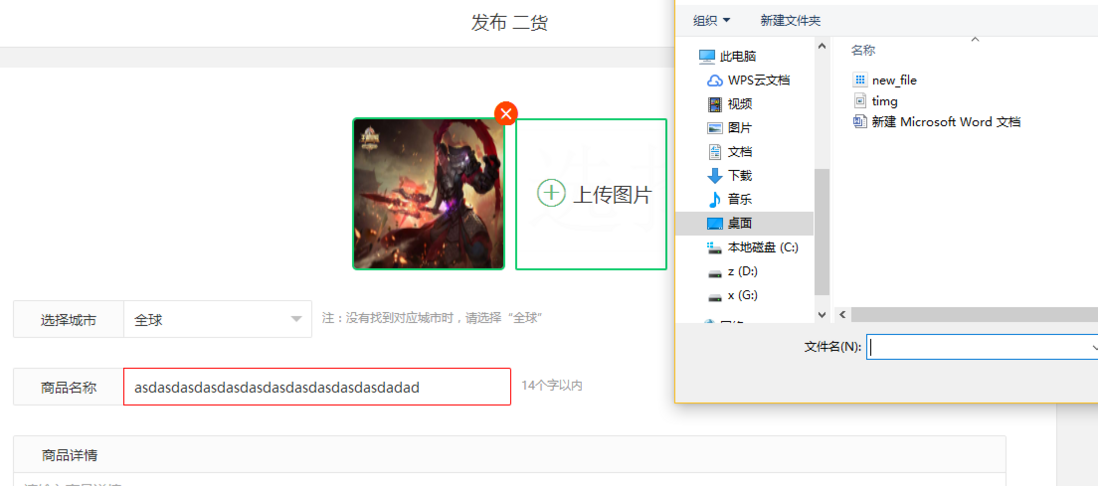
就像图片那样,上传图片后小图先显示在页面,这是通过ajax实现的吗,我现在还没学后端语言,自己一个人做,有什么办法实现吗?还是说这是后台负责的?
<input type="file" onchange="previewFile()">
<img src="" height="200" alt="Image preview...">
function previewFile(e) {
var preview = document.querySelector('img');
var file = e.target.files[0];
var reader = new FileReader();
reader.onload = function () {
preview.src = reader.result;
}
if (file) {
reader.readAsDataURL(file);
} else {
preview.src = "";
}
}通过html5的FileReaderapi进行本地文件的获取,以base64的方式,并写入到img.src进行显示。
URL.createObjectURL预览
<input type="file" onchange="change(event)">
<img src="" id="myimg">
function change(ev){
var event = window.event || ev;
var files = event.target.files[0];
var myimg = document.getElementById("myimg");
myimg.src = URL.createObjectURL(files);
}撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.2k 阅读
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
chrome控制台的$不是jquery ?
$只返回了一个元素. queryAll返回两个.ƒ $() { [native code] } 哪里有关有这个函数的实现? 为什么只返回一个元素?3 回答1.2k 阅读✓ 已解决
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答867 阅读✓ 已解决
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.6k 阅读


不用ajax返回小图的url,直接用js就可以实现,下面是实现代码:
先看效果
HTML
JS