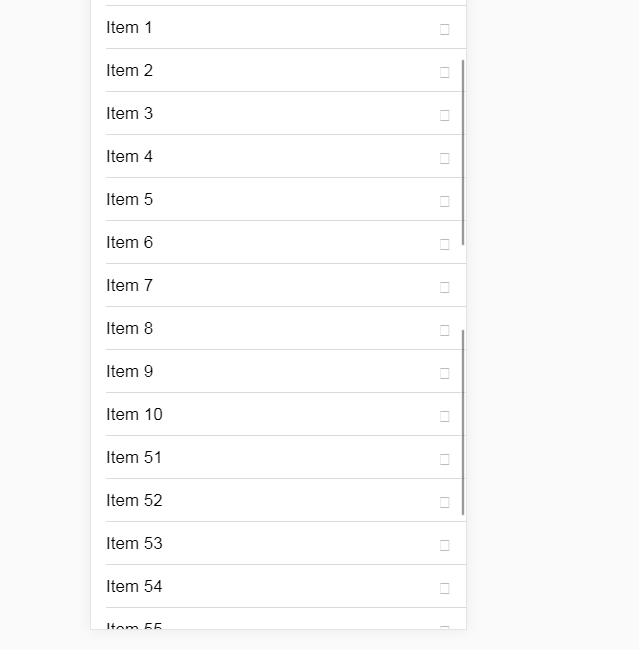
如图所示。此时页面显示为中间的状态,(上面一个滚动条是下拉刷新的,下面一个是元素的滚动条),如果我往下拉,这个时候就会触发刷新。但是实际是触顶才刷新,但是这个时候我页面在中间,还没到顶部,这个问题能解决吗?这个例子中问题不明显,能不能让下拉刷新的滚动条和元素盒子的滚动条变成一个?
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="mui.min.css">
</head>
<body>
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron">
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 1</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 2</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 3</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 4</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 5</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 6</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 7</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 8</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 9</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 10</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 51</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 52</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 53</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 54</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 55</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 56</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 57</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 58</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 59</a>
</li>
<li class="mui-table-view-cell">
<img src="" alt="">
<a href="" class="mui-navigate-right">Item 60</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 71</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 72</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 73</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 74</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 75</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 76</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 77</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 78</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 79</a>
</li>
<li class="mui-table-view-cell">
<a href="" class="mui-navigate-right">Item 80</a>
</li>
</ul>
</div>
</div>
<script src="mui.min.js"></script>
<script>
mui.init({
pullRefresh: {
container: '#pullrefresh',
down: {
callback: pulldownRefresh
},
up: {
contentrefresh: '正在加载...',
callback: pullupRefresh
}
}
});
//页面滚动到最下面
mui('#pullrefresh').scroll().scrollToBottom();
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
console.log("下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了下拉刷新了");
setTimeout(function() {
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
for (var i = cells.length, len = i + 3; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '<a class="mui-navigate-right">Item ' + (i + 1) + '</a>';
//下拉刷新,新纪录插到最前面;
table.insertBefore(li, table.firstChild);
}
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed
}, 1500);
}
var count = 0;
/**
* 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > 2)); //参数为true代表没有更多数据了。
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
for (var i = cells.length, len = i + 5; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '<a class="mui-navigate-right">Item ' + (i + 1) + '</a>';
table.appendChild(li);
}
}, 1500);
}
// if (mui.os.plus) {
// mui.plusReady(function() {
// setTimeout(function() {
// mui('#pullrefresh').pullRefresh().pullupLoading();
// }, 10);
//
// });
// } else {
// mui.ready(function() {
// mui('#pullrefresh').pullRefresh().pullupLoading();
// });
// }
</script>
</body>
</html>

哥们,没太明白你的意思