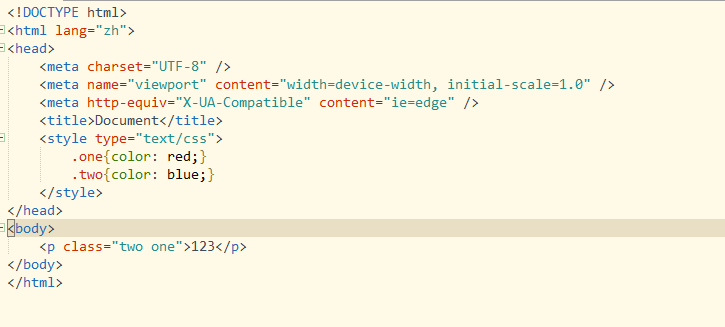
以下代码运行后,文字为什么是蓝色,浏览器是如何渲染的?
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答5.1k 阅读✓ 已解决
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2k 阅读
同一个网站使用Chrome无法访问,但是使用其他浏览器可以,为什么?
最近遇到一个巨奇怪的问题,使用Chrome登录威联通的管理界面一直提示无法登录,如图:但是使用其他浏览器可以,如图:这是为什么?有没有大神知道这是为什么。6 回答2.1k 阅读✓ 已解决
图片沿着圆环的转动有什么方法吗?
这种怎么让他沿着圆圈转起来呢,有什么css或者什么技术吗?该怎么切图呢,最好有个例子是最好的了,谢谢没有什么思路2 回答1.9k 阅读✓ 已解决
flex相关 flex: 1的子元素如何宽度能100%且不溢出?
{代码...} 正常一般就是在item上加overflow: hidden,但是想不改动item,只改里面的元素,是否不可能实现?1 回答3k 阅读✓ 已解决
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.4k 阅读
如何处理 CSS calc() 函数中的单位不一致问题?
当你在 calc() 中混合使用不同单位(如百分比和像素)时,如何确保计算结果符合预期?4 回答2.2k 阅读

浏览器不是看你类名的顺序 是看在样式表的顺序 如果权重相同 则后面的覆盖前面的样式