在写一个幻灯片组件时,要动态生成幻灯片,不知为什么appendChild这个方法不能用,求助
JS部分是这样的:
var template = `<div class="m-slider"></div>`;
function Slider(options) {
// ...
this.pageNum = 3;
// 组件节点
this.slider = this._layout;
this.sliders = this.buildSlider();
}
Slider.prototype._layout = tempToNode(template);
Slider.prototype.buildSlider = function() {
var sliders = document.createComment('ul'),
html = '';
sliders.className = 'm-slider';
for(let i = 0; i < this.pageNum; i++) {
html += `
<li class="slider_img">
<img src="../res/images/banner${i}.jpg" alt="banner">
</li>`;
};
sliders.innerHTML = html;
this.silder.appendChild(sliders); //报错在这一行
return sliders.children;
}里边用到的tempToNode方法是这样写的:
function tempToNode(str) {
var cont = document.createElement('div');
cont.innerHTML = str;
return cont.children[0];
}报错
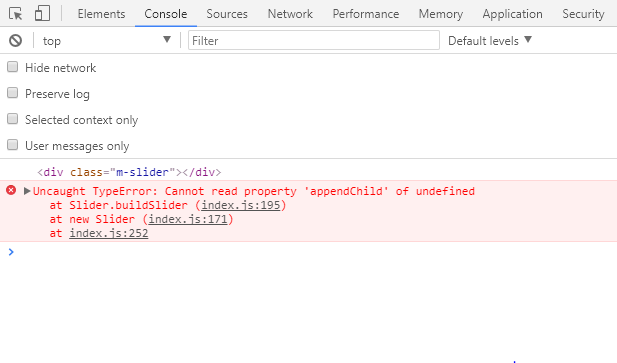
Uncaught TypeError: Cannot read property 'appendChild' of undefined补充一下截图:



你可以在报错前面打印下
console.log(this.silder)你这个silder没定义 是没初始化吧