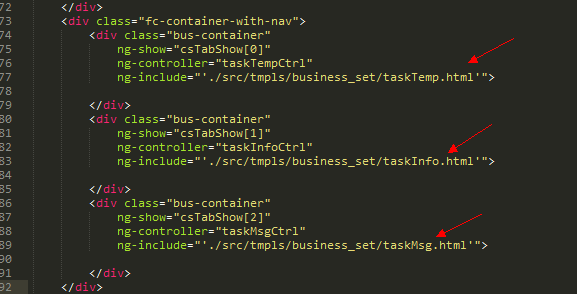
现在遇到很奇葩的问题 如上图我使用ng-include来加载html模板 但是现在我在主页面修改 阿里云刷新后可以在浏览器显示 但是如果在template里面所做的修改 阿里云刷新后浏览器还是有缓存 必须要浏览器主动强制刷新 何解?
加个版本号美滋滋
$scope.$on('$locationChangeStart',function (event, newUrl, oldUrl) {
$location.search('_v', new Date().getTime())
});在你所要引入的页面地址的后面加个参数即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<!-- <script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> -->
</head>
<body ng-app="">
<div ng-include="'main.html?v=1'"></div> //加入随便一个参数都行
</body>
</html>撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.3k 阅读✓ 已解决
DataCap 中验证码无法显示,后台出现 NullPointerException 错误?
2 回答850 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
chrome控制台的$不是jquery ?
$只返回了一个元素. queryAll返回两个.ƒ $() { [native code] } 哪里有关有这个函数的实现? 为什么只返回一个元素?3 回答1.2k 阅读✓ 已解决
如何使用 python 代码实现迅雷磁力链接资源的下载?
很多磁力链接,只有使用迅雷客户端才能下载有速度但是迅雷客户端没有可操作的 sdk如果我有很多的磁力链接,需要下载,且需要指定每个磁力的下载位置等等操作,怎么实现自动化和批量化?1 回答4.1k 阅读✓ 已解决

浏览器缓存 加版本号或者文件的md5值