BFC触发的是内部隔离,也就是box1内部的和box2内部的不会再进行外边距折叠,但是box1和box2此时还是处于同一个容器,如果要利用bfc实现你要的目的 应该是给box1或者box2(当然两个都加也可以)外面加上一层容器,然后让这层容器触发bfc
这些答案就没有一个贴切问题的,甚至根本都不知道人家在问啥。。。
只有 陌路凡歌 回答了一下表面现象
楼主明显是受到了一些博客中对于BFC描述用词并不准确的影响...
如一些博客中描述会生成BFC的情况:
哪些元素会生成BFC?
根元素
1、float属性不为none
2、position为absolute或fixed
3、display为inline-block, table-cell, table-caption, flex, inline-flex
4、overflow不为visible
试着解答LZ的疑惑
原因1:
“生成BFC”————这句话本身就不对,准确来讲应该是生成新的BFC,不同BFC之间毗邻margin才不会合并。
并且一个元素,比如元素A,通过这些css属性生成了新BFC,作用的不是A元素自身,而是其内部环境。
即A元素的所有子元素都是新的BFC,A元素本身还是原来的BFC,自然会和同级的相同BFC的兄弟元素毗邻margin进行合并
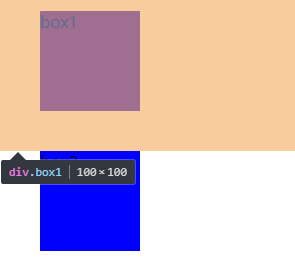
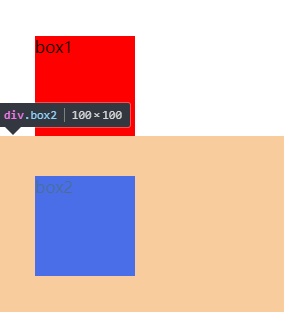
原因2:LZ的例子里,如果把box1的overflow: hidden属性替换成display: inline-block, 不用建立子元素,box1和box2的margin就不合并了,LZ肯定疑惑过这一点才上来提问。因为明明都是创建新BFC来防止margin合并,为啥overflow: hidden和display:inline-block效果不一样,后者可以少套一层?
原因是类型转换为inline-block时其实已经归属于行框模型,这就牵扯到另一个IFC的概念。整个行框模型是不存在margin合并的,生成的新BFC可以看做是行框模型生成了BFC,此时box1已经作为行框模型内部的一个子元素了。。。
当 box 的大小是固定的,而且当 content 内容变多,多到 box 不能容下的时候,也就是溢出(overflow)的时候,才是overflow这个属性才有发挥价值的时候。
overflow一共有三个值可以设定
auto: 自动隐藏溢出部分,而且显示scroll bar用于控制显示
hidden: 也就是题主用的这种,直接隐藏,没有 scroll bar
visible: 默认情况,直接显示溢出部分
这是overflow的一般使用场景。
题主给出的例子,box1 和 box2 均没有发生溢出,所以overflow的区别也没有显示出来。
题主是否遗漏了其他说明信息?或者具体描述一下使用场景和目的?
1.通过BFC 阻止外边距合并,条件是他们属于不同的BFC,他们之间的上下边距才不会合并;
而此时 box1 和box2还属于同一个 BFC, 毗邻盒子的垂直外边距折叠只有在同一个BFC时才会发生;
2.解决方法:
box2用div 包括,并设置overflow:hidden;
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
CSS如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?
参考使用:antd的Tag我做了2行的Tag: {代码...} 现在的需求是,如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?3 回答1.1k 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答1.3k 阅读✓ 已解决
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答955 阅读✓ 已解决
问一个鼠标滚动事件,这种是怎么实现的?
我看到了deepseek官网的这个按钮,鼠标放上去,还是可以滚动页面,这个是怎么做的?我研究了一下deepseek官网的支持,而通义千问的却不可以。2 回答1.5k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答1.4k 阅读✓ 已解决
form对象根据表单dom元素的name属性获取元素对象是基于什么标准的?兼容性如何?
{代码...} {代码...} 这种基于name直接读取dom元素的写法,兼容性如何?有无标准说明?2 回答928 阅读✓ 已解决
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答1.1k 阅读✓ 已解决




设置了的overflow属性的盒模型,是和其子元素之间的垂直margin不会合并,但其与父元素之间、与相邻元素之间的margin会合并
设置了display:inline-block或float:left或position:absolute的相邻元素之间margin不会合并