加入现在有两个页面a.html和b.html a页面通过url ?后面添加参数使b页面接收参数。但是url中文参数会乱码,请问如何解决?
a.html
<a href="b.html" id="aPage">在url里带数据跳转到b页面</a>
$(document).ready(function () {
var data = {
"sites": [
{ "name": "菜鸟教程", "url": "www.runoob.com" },
{ "name": "google", "url": "www.google.com" },
{ "name": "微博", "url": "www.weibo.com" }
]
}
var dataUrl = JSON.stringify(data);
$('#aPage').on('click', function () {
$('#aPage').attr("href", "b.html?data=" + dataUrl);
})
});b.html 有一个Input接收参数
<input type="text" id="getUrlData">
$(document).ready(function() {
//使用正则表达式获取url中的参数
function getUrlParam(name) {
//构造一个含有目标参数的正则表达式对象
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
//匹配目标参数
var r = window.location.search.substr(1).match(reg);
//返回参数值
if (r != null) return unescape(r[2]); return null;
}
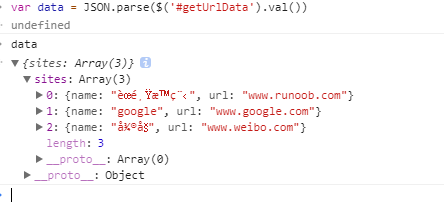
var urlData = getUrlParam('data');
// 将数据填充到input框里面
$('#getUrlData').val(urlData);
});b.html中的input
@iNahoo 非常感谢回答已经在a.html中使用了encodeURIComponent方法
var dataUrl = encodeURIComponent(JSON.stringify(data));
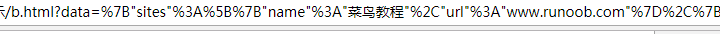
现在url大概显示如下
Input中依然是乱码请问如何解决,如何将3A%5B这种东西转换成中文呢,原谅我这个小白吧 逃)




可以使用 encodeURIComponent 将stringify后的JSON字符串转为符合URL编码的字符,再进行传递。
当然解析的时候别忘了加上
decodeURIComponent来将编码后的字符串转回原字符串。<input>中的内容被console.log出来带乱码,如果你是独立js文件的话,统一 .js/.html 两个文件的编码格式,然后在html文件中显式的声明同样的编码类型 (使用<meta>),没有特别需求的话建议使用utf-8,这个楼下 @QBian 也提到了。问题描述很清晰,还带了demo,给赞。
但是兄弟容我说一句,你百度一下的时间比你提这个问题要快十倍 (捂脸,逃)
搜一下
encodeURIComponent肯定就能知道对应的decodeURIComponent等待的时间总是令人焦急的不是么?
╮(╯▽╰)╭