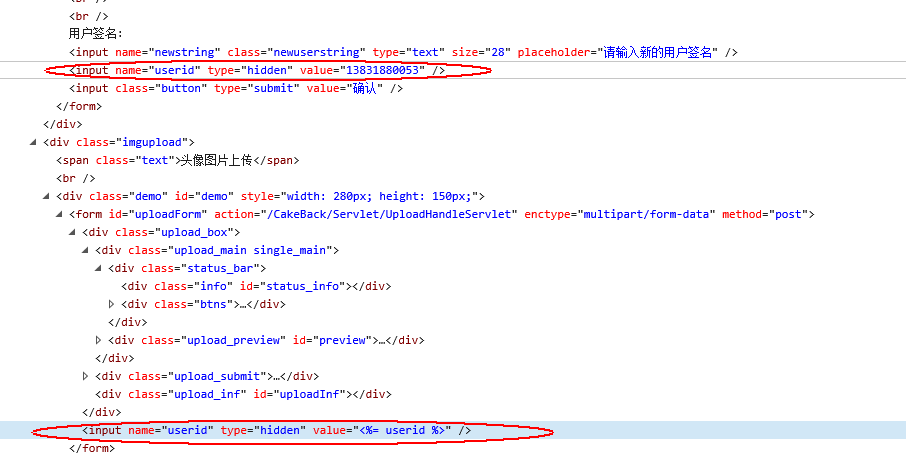
图片中的圈圈就是我的问题,两个form表单,第二个表单是我动态生成的。生成的代码如下:
if(para.dragDrop){
// 创建带有拖动的html
html += '<form id="uploadForm" action="'+para.url+'" method="post" enctype="multipart/form-data">';
html += ' <div class="upload_box">';
html += ' <div class="upload_main">';
html += ' <div class="upload_choose">';
html += ' <div class="convent_choice">';
html += ' <div class="andArea">';
html += ' <div class="filePicker">点击选择文件</div>';
html += ' <input id="fileImage" type="file" size="30" name="fileselect[]" '+multiple+'>';
html += ' </div>';
html += ' </div>';
html += ' <span id="fileDragArea" class="upload_drag_area">或者将文件拖到此处</span>';
html += ' </div>';
html += ' <div class="status_bar">';
html += ' <div id="status_info" class="info"></div>';
html += ' <div class="btns">';
html += ' <div class="webuploader_pick">继续选择</div>';
html += ' <div class="upload_btn">开始上传</div>';
html += ' </div>';
html += ' </div>';
html += ' <div id="preview" class="upload_preview"></div>';
html += ' </div>';
html += ' <div class="upload_submit">';
html += ' <button type="button" id="fileSubmit" class="upload_submit_btn">确认上传文件</button>';
html += ' </div>';
html += ' <div id="uploadInf" class="upload_inf"></div>';
html += ' </div>';
***html += ' <input type="hidden" name="userid" value="<%= userid %>"/>';***
html += '</form>';
请麻烦看看倒数第二行,我如何才能正确显示已经提前在jsp页面中写好的userid字符串呢?