test = (event) => {
console.log(event);
}
render() {
return <button onClick={this.test}></button>
}在jq的事件绑定中 通过this或者e.target/currentTarget能够访问到事件绑定的DOM元素
React中怎么访问到在绑定事件元素没有写ref的属性
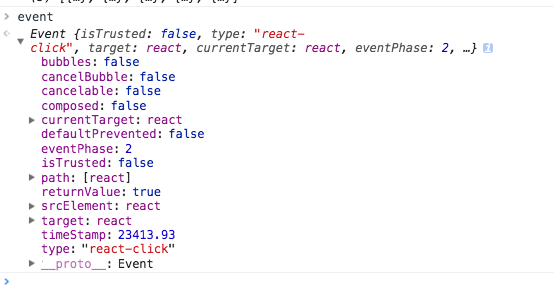
输出的event如下
currenttarget target都是 react
有什么好的方法么,点击button时 在test方法中能够获取这个button dom元素?