<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body></html>
<script>
//字符类 : 一组相似的元素 [] 中括号的整体代表一个字符
var str = 'abdc';
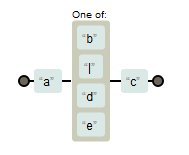
var re = /a[bde]c/;//bde这几个单词本来就是表达的“或”的关系,我写成re = /a[b|d|e]c/为什么反而弹出false?按照我写的那是变成什么意思了?
alert( re.test(str) );
</script>


正则表达式 (Regular Expression)
概念: 记录文本规则的一串代码;在js中: